JavaScript React.js next.js Prisma HTML/CSS
【実践メイン】プログラミングスクール卒業生を現場で戦えるWebエンジニアにします

できること
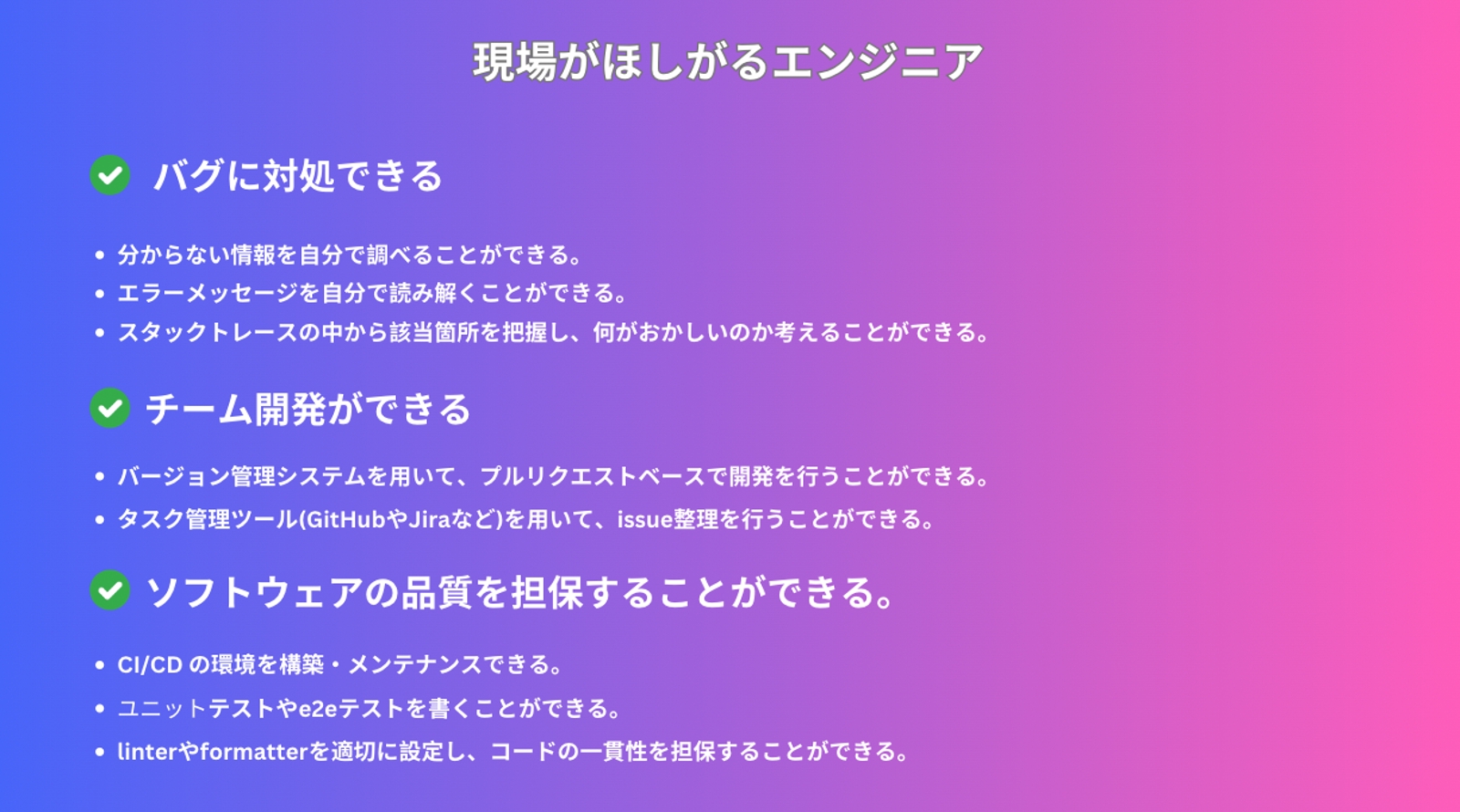
「現場がほしがるエンジニア」とは
「プログラミングスクールは卒業したけど、初案件獲得が難しい」
「プログラミングスクールは卒業したけど、エンジニアとしてやっていける自信がない」
このコースは、そんな受講生を以下のような 「現場がほしがるエンジニア」 にすることを目的としています。

コースの受講条件
このコースを受講するにあたり、何かしらのプログラミング言語について一通りの機能を学習したことがあることを条件といたします。
(※実務経験はなくても大丈夫です。)
目安としては、Paiza のプログラミングスキルチェック課題で Cランク 程度の問題を解ければ大丈夫です。
コースの内容
このコースでは、TypeScript, React (Next.js 14), Vercel, Prisma等を使用して、フロントエンドからバックエンドまでの開発を行います。
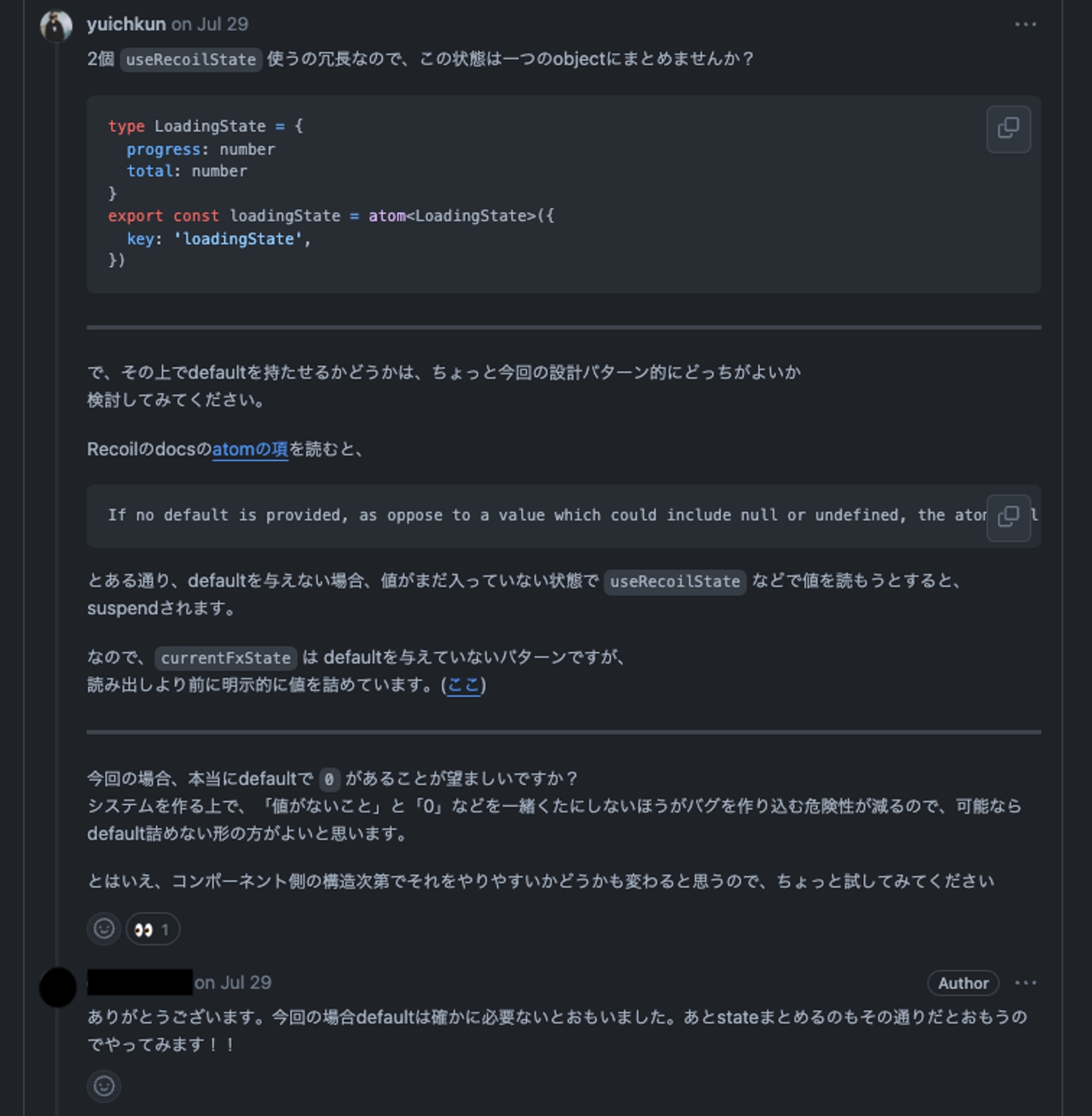
全ての課題はこれらを適切に用いて開発し、プロジェクト/タスク管理は全てGitHub上で行います。
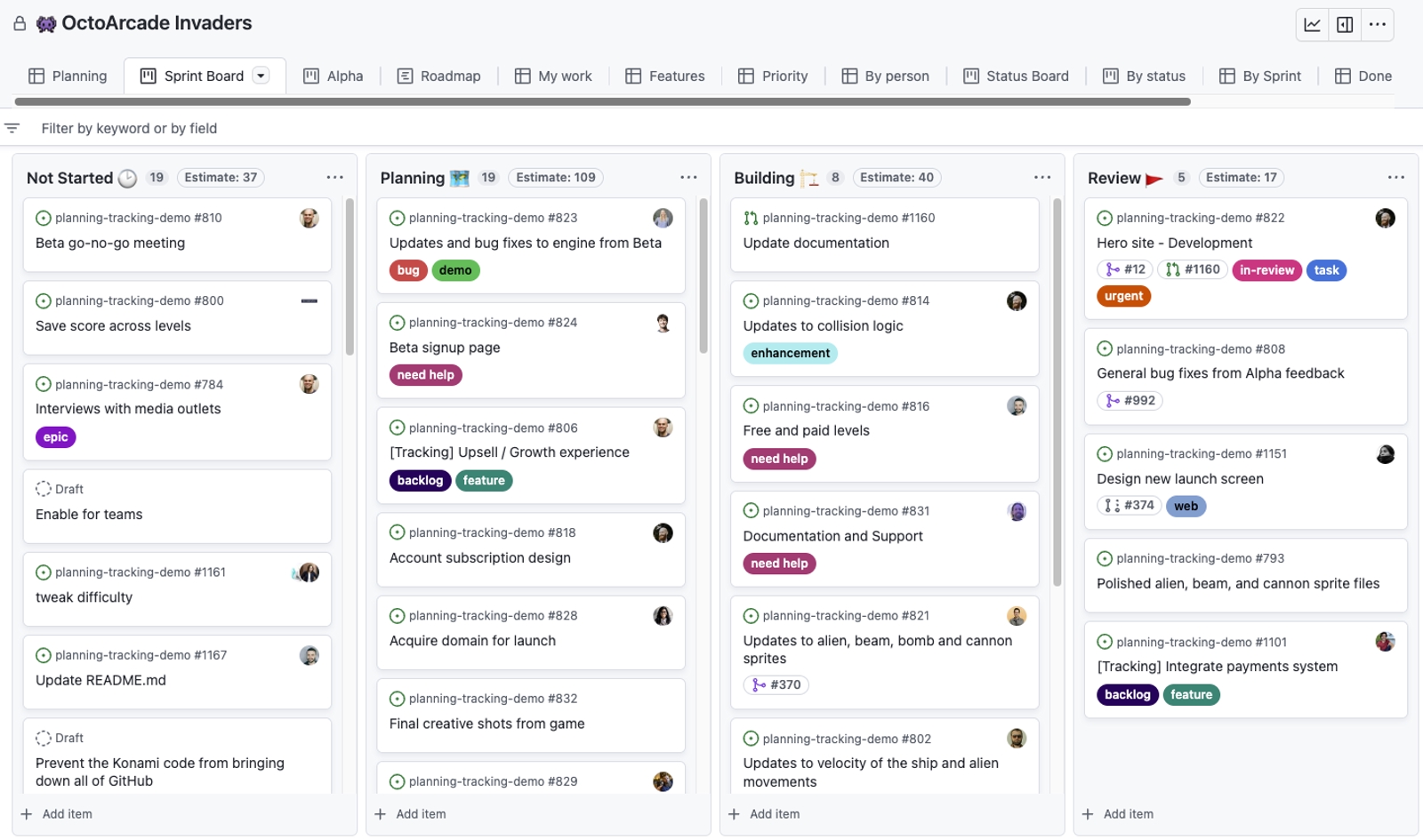
GitHub Projectsイメージ画像:

コースの受講にあたっては、ChatGPT、GitHub Copilot、Cursorといった、AIによるコーディング支援ツールを使用してもかまいません。
具体的には、以下の2つの課題のうち、1~2個選び開発します:
-
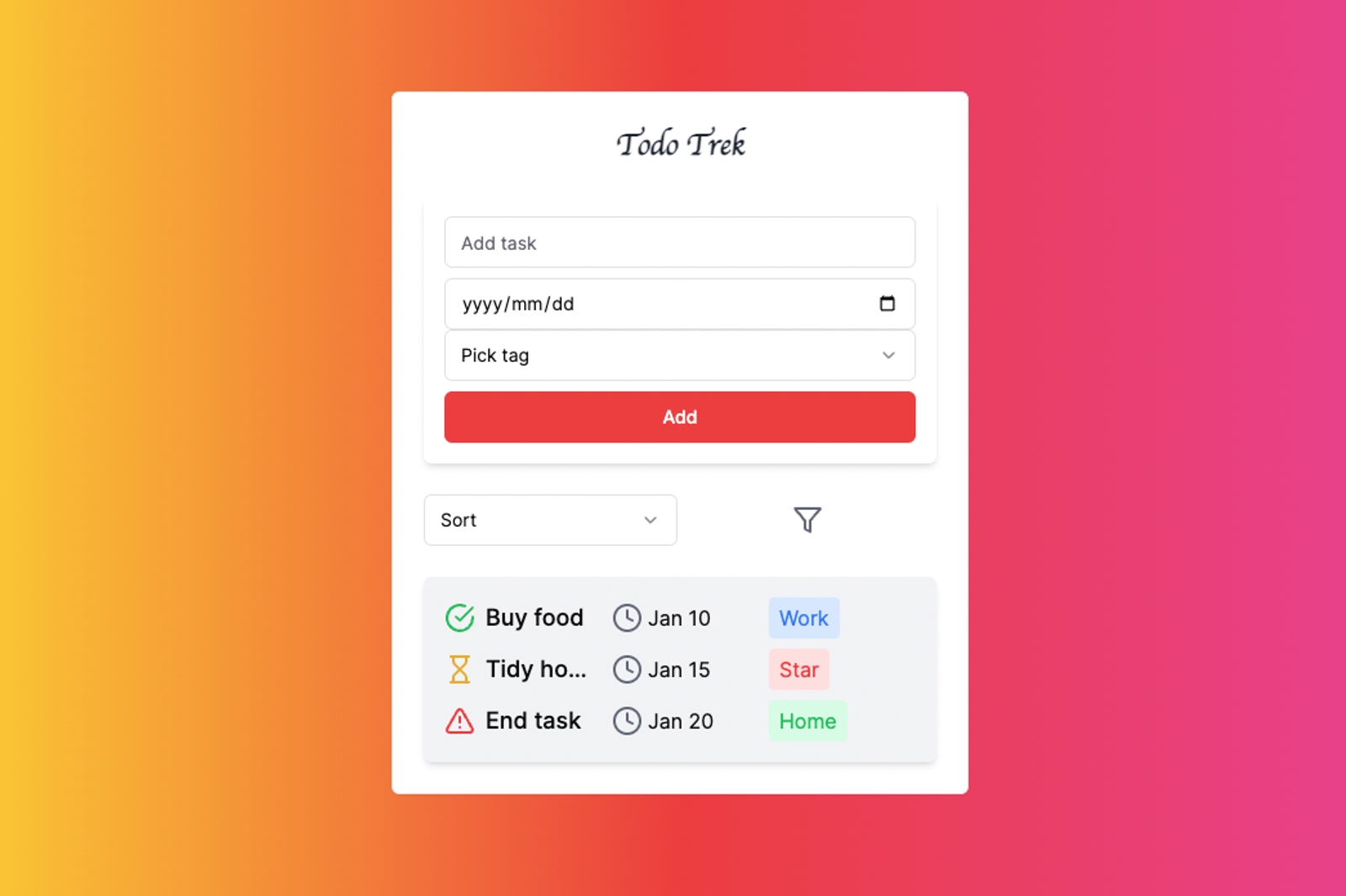
TODOアプリ

- 必須仕様:
- タスクの作成、読み込み、更新、削除(CRUD)
- タスクに期限と優先度を設定
- タスクの期限や優先度に基づいてソート
- データは全てローカルストレージに保存
- 使う技術(例):
- フロントエンド:React (Next.js)
- ステート管理:ReactのContext API / useReducer hook
- recoil, jotai, reduxなどでも可
- データストレージ:ブラウザのLocalStorage
- できるとよりよい仕様:
- タスクにラベルを付ける
- タスクの進行状況(未着手、進行中、完了)を設定
- PWA(Progressive Web App)対応
- データの保存先をローカルストレージではなく、backendに変更することで、複数のデバイスで同期できるようにする
- 必須仕様:
-
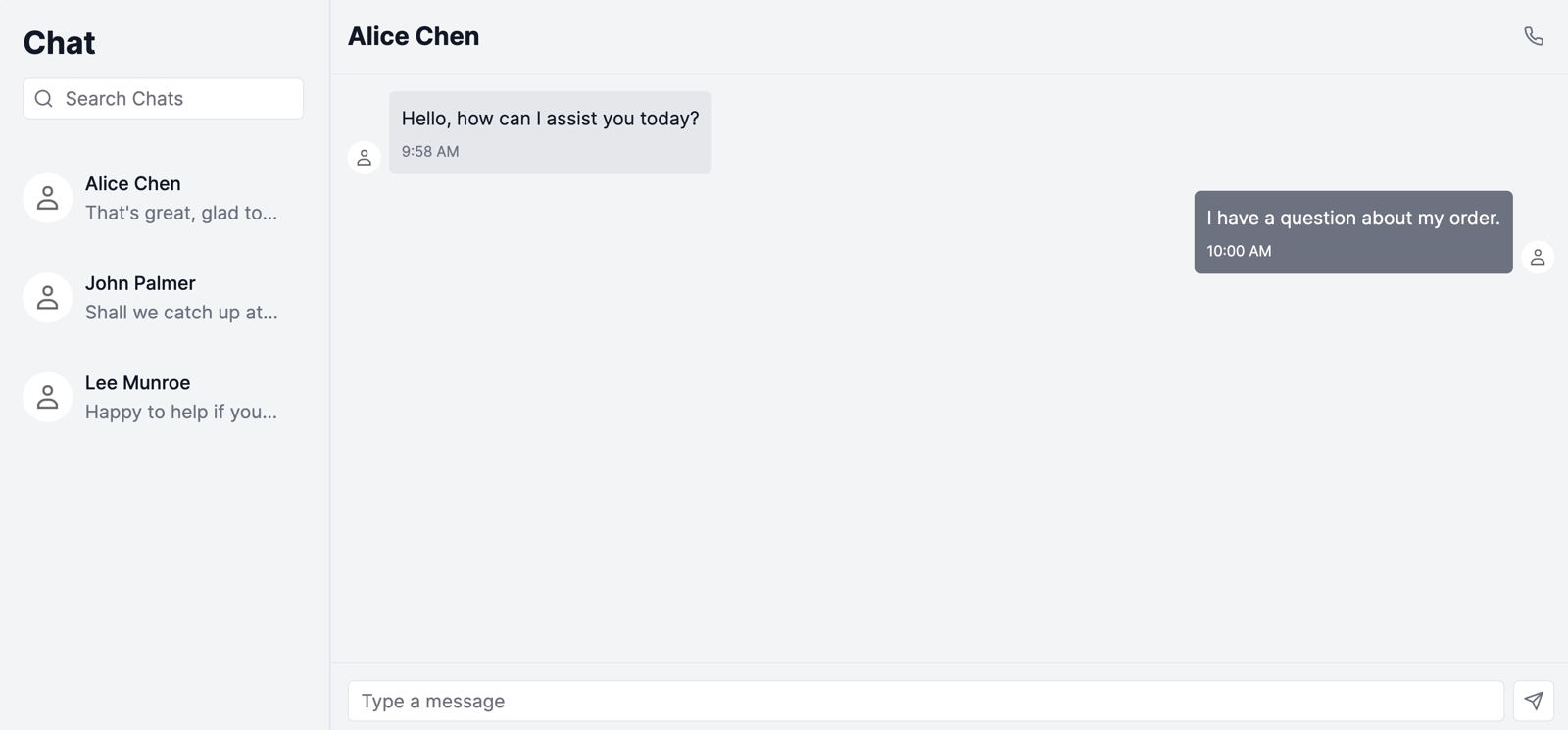
チャットサービス

- 必須仕様:
- ユーザー登録、ログイン、ログアウト機能
- ユーザーがチャットルームを作成し、他のユーザーを招待
- ユーザーがリアルタイムでメッセージを送受信
- データはVercel Postgresに保存
- 使う技術(例):
- フロントエンド:React (Next.js)
- バックエンド:Next.js, Prisma
- データベース:Vercel Postgres
- 認証:NextAuth.js
- イベント処理:Pusher
- できるとよりよい仕様:
- ユーザーがメッセージにリアクション(例:いいね)を付ける
- ユーザーがプロフィール画像を設定
- チャットの検索
- 必須仕様:
さらに、すべての課題について、JestやVitestなどのライブラリを用いて、ユニットテストを書いていただきます。
ユニットテスト(フロントエンド)の例:
import { render, screen, fireEvent } from '@testing-library/react';
import TodoApp from '../components/TodoApp';
describe('Todoアプリ', () => {
it('タスクの作成ができること', () => {
render(<TodoApp />);
const input = screen.getByPlaceholderText('新しいタスクを入力');
const addButton = screen.getByText('追加');
fireEvent.change(input, { target: { value: '新しいタスク' } });
fireEvent.click(addButton);
const task = screen.getByText('新しいタスク');
expect(task).toBeInTheDocument();
});
it('タスクの更新ができること', () => {
render(<TodoApp />);
const taskText = '既存のタスク';
const updatedText = '更新されたタスク';
// 既存のタスクを表示
const task = screen.getByText(taskText);
expect(task).toBeInTheDocument();
// 更新ボタンをクリック
const updateButton = screen.getByLabelText(`Update ${taskText}`);
fireEvent.click(updateButton);
// タスクを更新
const input = screen.getByDisplayValue(taskText);
fireEvent.change(input, { target: { value: updatedText } });
const saveButton = screen.getByText('保存');
fireEvent.click(saveButton);
// 更新されたタスクが表示されているか確認
const updatedTask = screen.getByText(updatedText);
expect(updatedTask).toBeInTheDocument();
});
// 他のテストケース...
});コースで作成したアプリケーションは、公開・改変・再利用を自由に行なっていただいて構いません。
コースのサポート体制
前提として、このコースでは、受講生が 自走できるエンジニア になることを目指しているため、
ChatGPTに聞いて解決するような問題やGoogleで調べればわかるような情報は、極力自分で調べて頂きたい と考えております。
ただ、そうなれるようなステップアップをするため、
コース受講中は以下のような体制でサポートを行わせていただきます:
- VS CodeのLive Shareを用いたマンツーマンペアプログラミング

- 週に2回 を上限(ただし、スケジュールの都合がつくタイミングであれば、可能な限り追加で対応します)
- GitHub上でのコードレビューを通じた具体的なフィードバック

- Discord上でのテキストでの質問応答
- (希望がある場合)他の受講生とチームを組み、共同開発
- メリット
- 他の人と分担することで早く完成できる
- チーム開発の経験が積める
- GitHub上でのプロジェクト/タスク管理を経験できる
- 自分がレビューされるだけではなく、他人のコードをレビューする経験 を積むことができる
- 詰まりやすい部分をお互いに教えあうことができる











![[未経験大歓迎]AWS・インフラ・サーバー・コンテナなどSREが現場で通用する技術をフォローします!](https://img.menta.work/500/plan/main_image/68e2462daf06a.jpg)


