[Webデザイナーを目指すには?]ワイヤーフレームの読み方
ワイヤーフレーム、きちんと理解していますか?
1人で制作をする場合は自分の思い描いた通りにWebサイトを作ることができますが、チームで制作をする場合は他のメンバーに出来上がりのデザインをイメージしてもらう必要があります。
ワイヤーフレームは、そのようなWebサイトのコンセプトを共有する場面で欠かせないツールです。
これからwebサイトを作りたい、アプリを開発したいという人のために、「ワイヤーフレーム 」について一緒に復習していきましょう。
01 ワイヤーフレームとは?
ワイヤーフレームとは「ホームページのレイアウトやコンテンツの配置を決めるための設計図」のようなものです。ワイヤーフレームの目的は
- 情報整理のため
- ホームページのレイアウトを決めるため
- プロジェクトメンバーと認識を合わせるため
- アイデア出しや議論の「たたき台」にするため
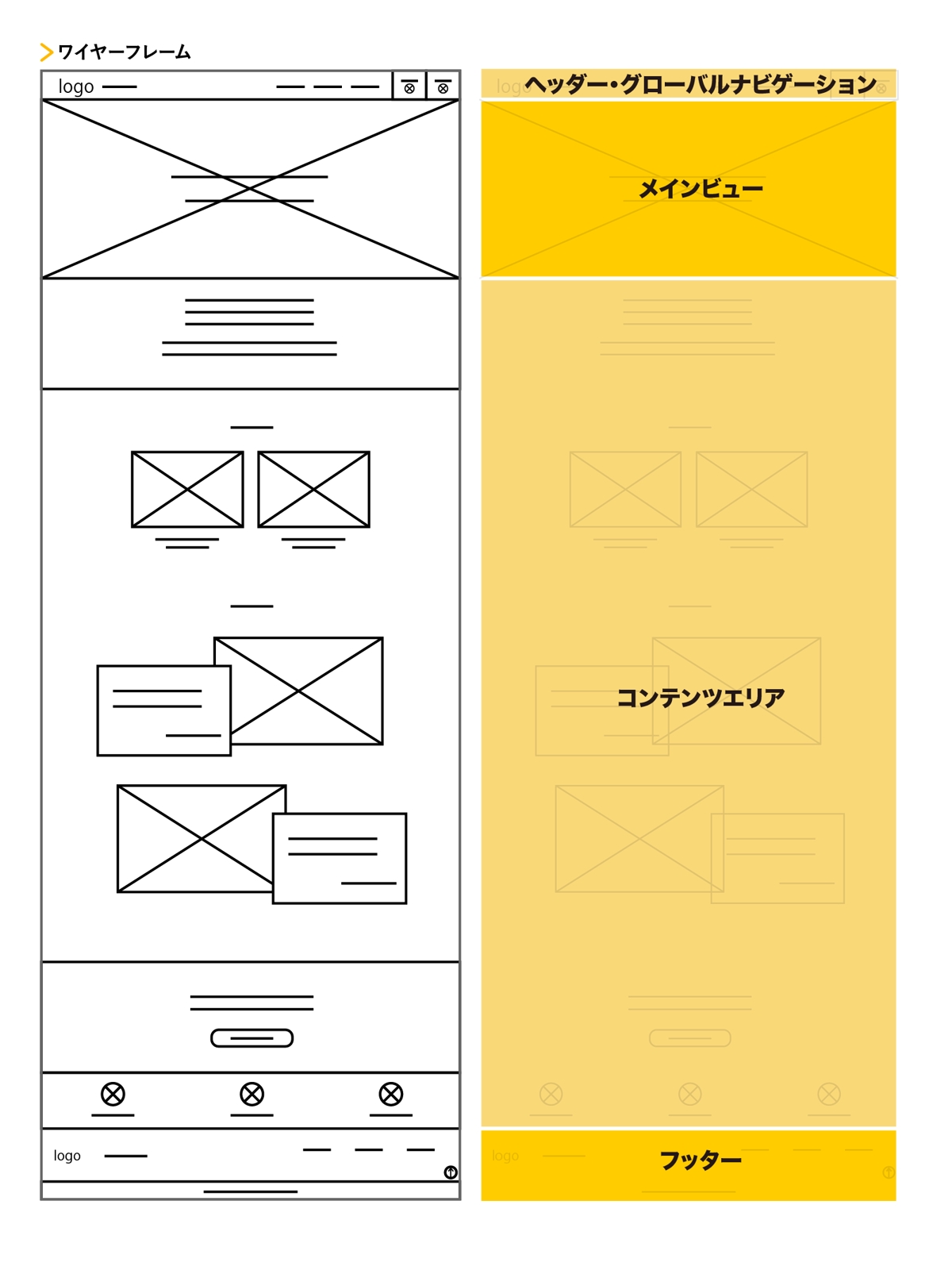
といった情報の優先順位や構成を決めるもので、基本は制作するテンプレートとなるページ、もしくは全ページのワイヤーフレームを制作します。以下が実際に制作されるワイヤーフレームの一例です。

手書きや、IllustratorやPhotoshopを使って制作したり、ワイヤーフレームの制作ツールはさまざまです。現在はAdobeXDを利用して制作されることが増えてきています。
ヘッダー・グローバルナビゲーション
サイトの一番上に表示される部分です。ヘッダーやグローバルナビゲーションと言われ、全ページで共通して使用されます。
メインビュー
メインビューは、ユーザーがTOPに入ってきたときに、真っ先に目に入る重要な部分です。インパクトのあるキャッチコピーや画像を入れて、サイトを印象付けることが重要です
コンテンツエリア
最も重要なのが、この部分です。サイト全体の「目次」的な役割を果たすため下層のコンテンツページをわかりやすく並べてあげるのがコツ。そのときに重要なのは下記のポイントです。
- 全てのコンテンツを並べてはいけない
- 見せたいコンテンツから順番に並べる
掲載する情報は「特にユーザーに見て欲しい情報」に絞ると強弱がついて非常に良いページになります。
ポイントは「どの情報を優先してユーザーに見せたいか?」です。
それによってコンテンツの配置や順番が、決まってきます。
フッター
ページの一番下に表示される要素です。ここもヘッダーと同じく、全てのページに共通して表示される部分です。
02 ワイヤーフレームの読み方
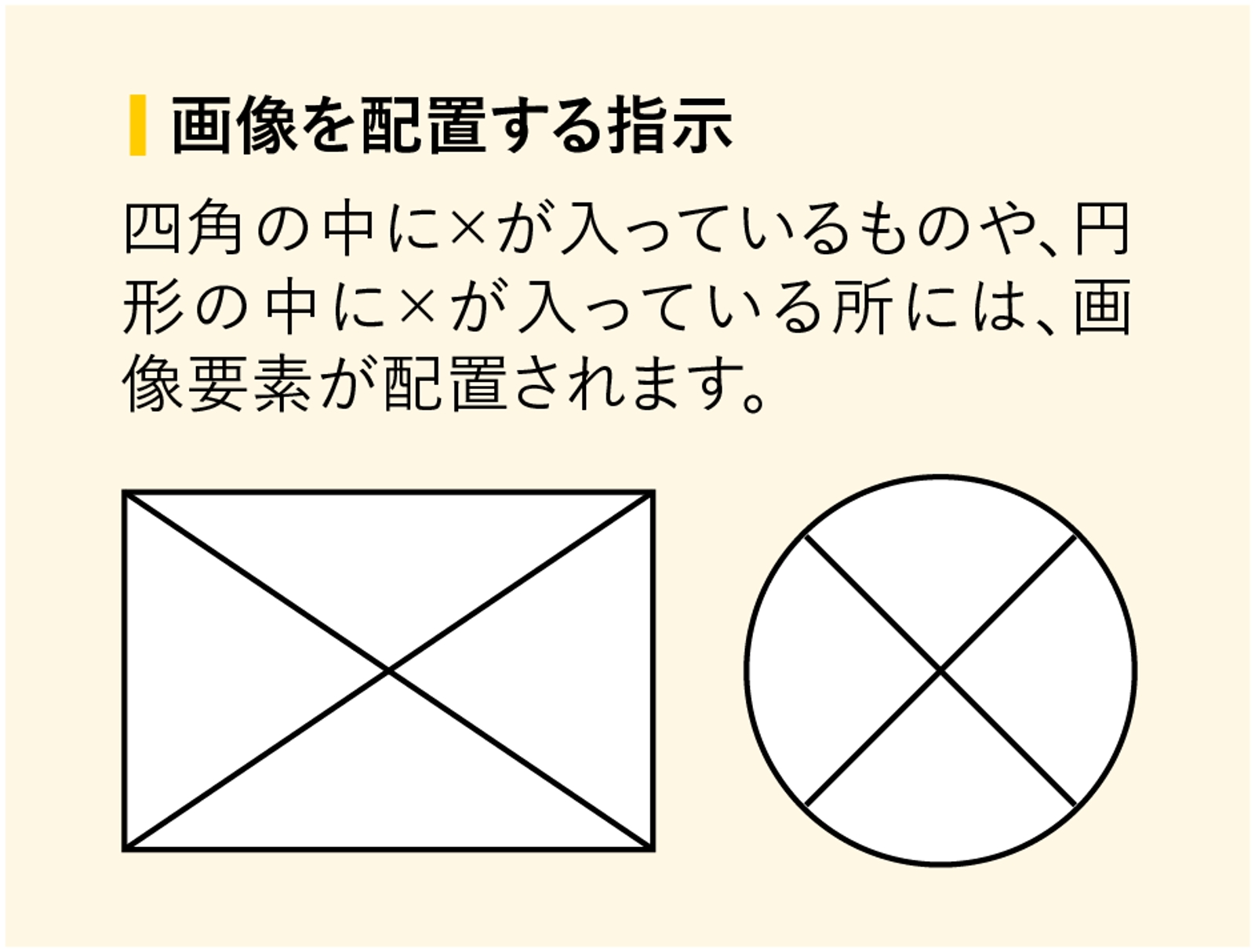
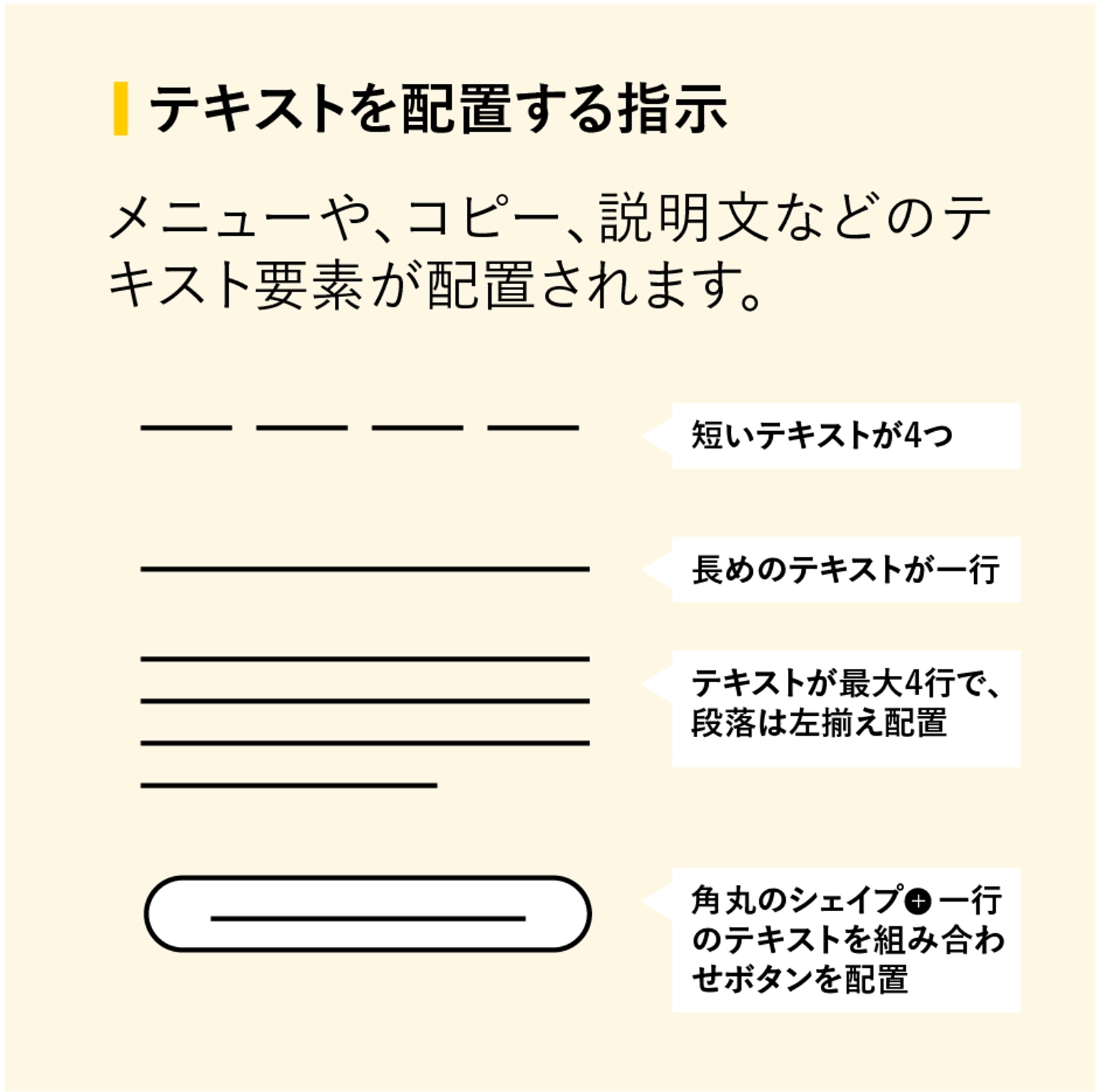
どの要素がどのような位置ではいるか。下記を参考に確認してみましょう。


テキストの内容や、写真なのかアイコン・イラストなのかは、クライアントやディレクターなどに、確認しながら進めていきます。
03 レイアウトの手順
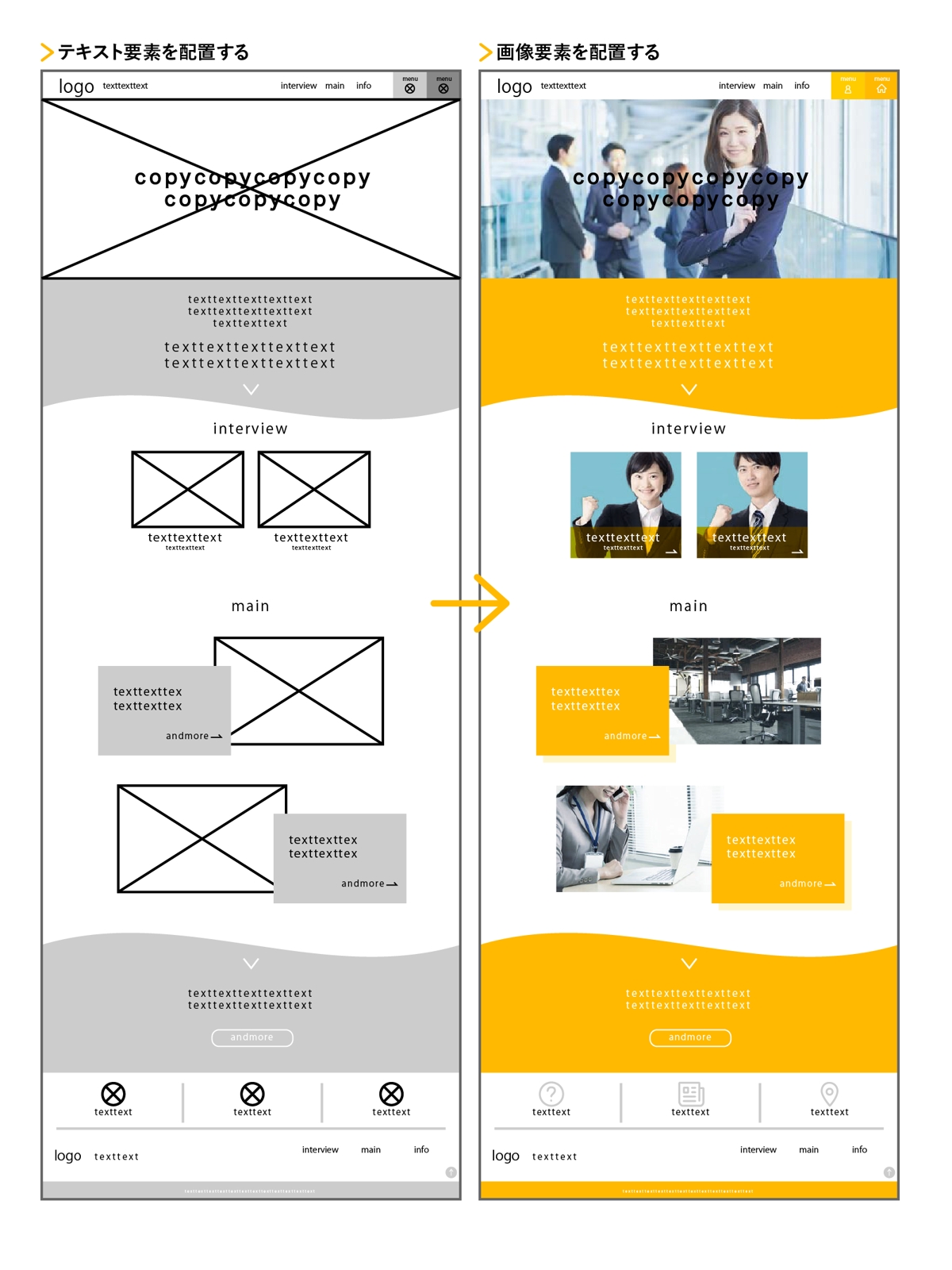
テキスト要素のあたり文を配置→画像要素を配置していきます。

テキスト要素を配置
- テキスト要素を配置していきます。この段階では、大まかなデザインをモノクロで進めます。
画像要素を配置
- 写真や、イラストを配置します。写真を配置した後、「ベースカラー」を中心に配色を進めるとスムーズで、まとまりのあるデザインに仕上げることができます。
オンライン相談に対応します。
Google Meetで相談(60分)では、
オンラインで画面共有を、デザインの添削やツールの使い方をアドバイスしていきます。
初心者向けの指導から現場での実践的な知識を活かした指導まで、
丁寧にいたしますので、一度プロフィール欄に遊びに来てくださいね。



