ReactとFirebaseでRealtime Database にデータを書き込む方法
前提の想定
ReactアプリケーションですでにRealtime Databaseでデータの取得が出来ていること。
つまり、基礎的な設定が済んでアプリとRealtime Database との通信は出来ることは確定できていること。
下記のような感じでrefでデータベースのコレクションが参照できることを確認すること
const database = firebase.database();
const usersRef = database.ref("posts");
ReactとFirebaseでRealtime Database にデータを書き込む方法
では本題に入っていきます。
こんな感じです。
const usersRef = database.ref("posts");
usersRef.push().set({
blogData: {
title: "How to write Blog",
article: "This is Blog article",
},
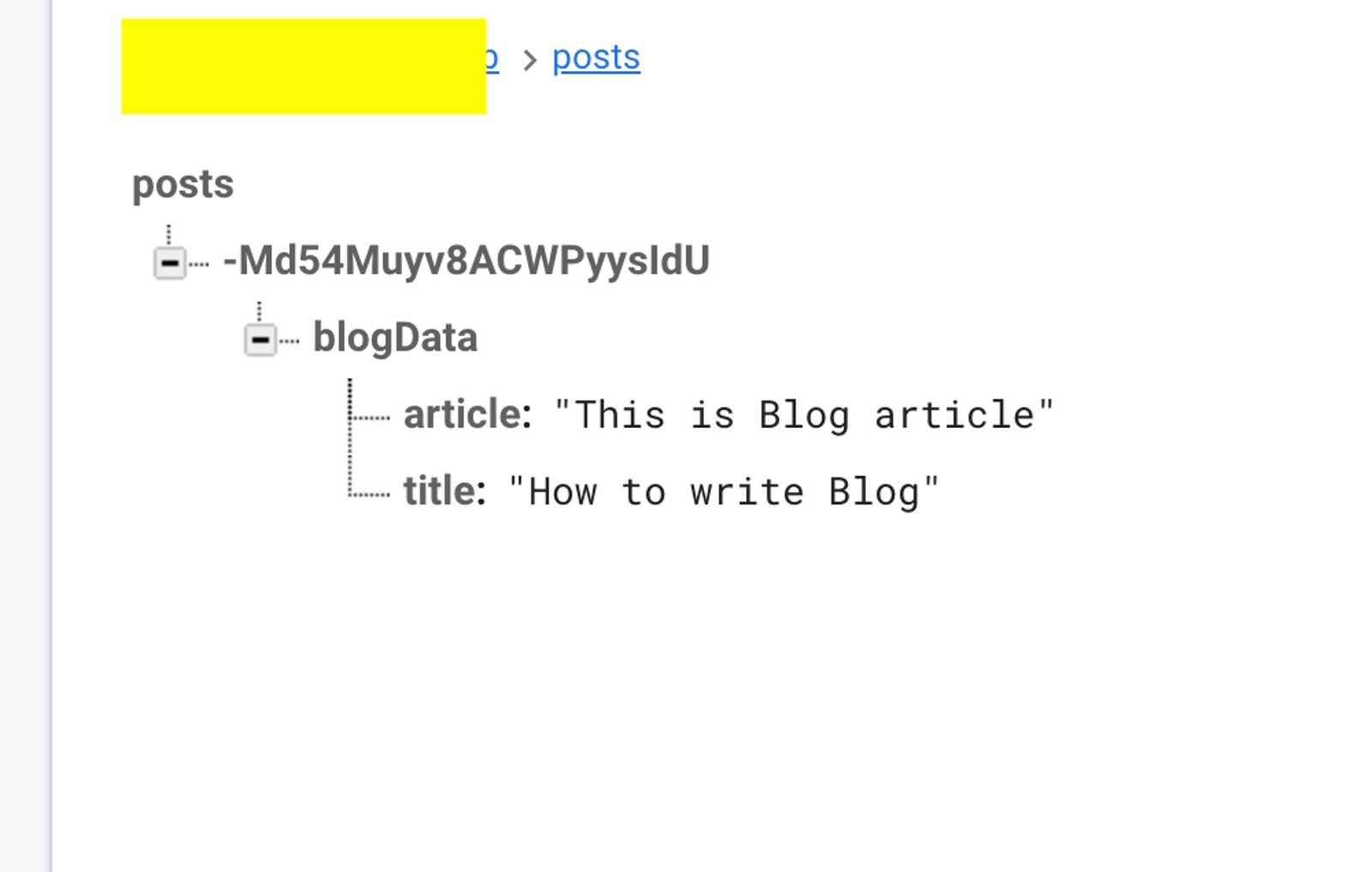
});こうすると、Realtime Databaseには、下記のようにデータが追加されます。

ちなみに、push()を使うと、自動でランダムなユニークidが付与されます。
参考
データの保存 Firebase Realtime Database
ReactとFirebaseでRealtime Database にデータを書き込む方法 - off.tokyo



