react-datepickerでバリデーションする方法

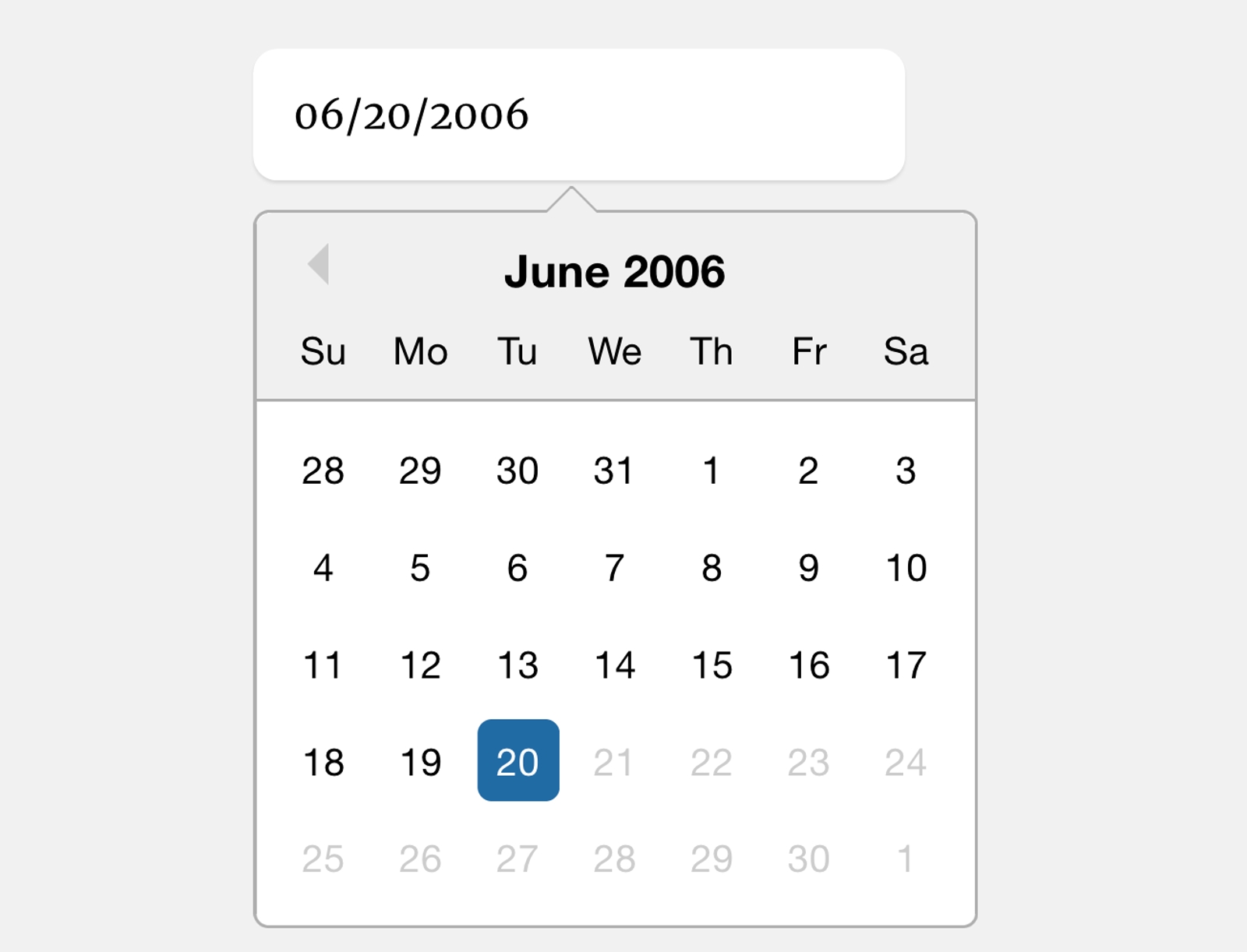
react-datepickerを使うと、簡単にデータピッカーを作ることが出来ます。
今回の記事では、react-datepickerでのバリデーションを紹介します。
具体的には、例えばWebサービスのユーザー情報登録などで、生年月日を入力するシチュエーションを考えてみまして。
15歳以上ではないと登録できないですよということを、バリデーションで実行してみようというものです。
react-datepickerでバリデーションをする方法
まず、下記のようなDatePickerコンポーネントがあったとして、maxDateという引数を使うと、
●●●●年前の設定は出来ないという風にすることができます。
<DatePicker
selected={startDate}
onChange={handleChange}
maxDate={TimeValidation}
/>では、TimeValidationを見てみるとどうなるかと申しますと、こんな感じになります。
今日の日付から、15年前(5475日前)を指定することで、それ以前の日付からしか日付を選べなくなります。
例えば、今が2021年だったら、2006年よりも前に生まれた人しか生年月日を入力できません。
const initialDate = new Date();
const TimeValidation = initialDate.setDate(initialDate.getDate() - 5475);

以上になります。
react-datepickerには、他にも色々な引数を使えるので、是非とも色々調べてみてください。
下記の記事を参考にしました。
React Datepicker and Timepicker Component with Validation using react-datepicker Example Application



