PHP Laravel TypeScript React.js next.js
超本格サービス実装で本物の実力を身につける💪🔥





できること
業務レベルまでに必要な知識を完全網羅!
現役メガベンチャーエンジニアが、プログラミング基礎レベルから業務レベルまでに必要な知識を徹底的に洗い出し、課題に落とし込みました!
このコースをやり切ることで、Webサービス構築知識はもちろんのこと、さらに独学では習得の難しかった、
- DB設計、API設計の定石
- セキュリティやパフォーマンス
- モノリス、疎結合などのアーキテクチャ
- CSRやSSR等のレンダリングの仕組み
などの体系的な知識を手に入れることが出来ます💪

利用する技術
- Laravel v11
- Next.js v14 (App Router)
こんな方におすすめ
✅ 学んだ知識がどのように使えるのかイメージが出来ない。
✅ 書籍や動画で写経してみたものの自力で実装出来ない。
✅ 次に何を学んだらいいのかよく分からない。
上記以外にも、すでにある程度出来るが上級者と比べると知識が足りてないと感じる方 なども、レベルに合わせた調整が可能です!
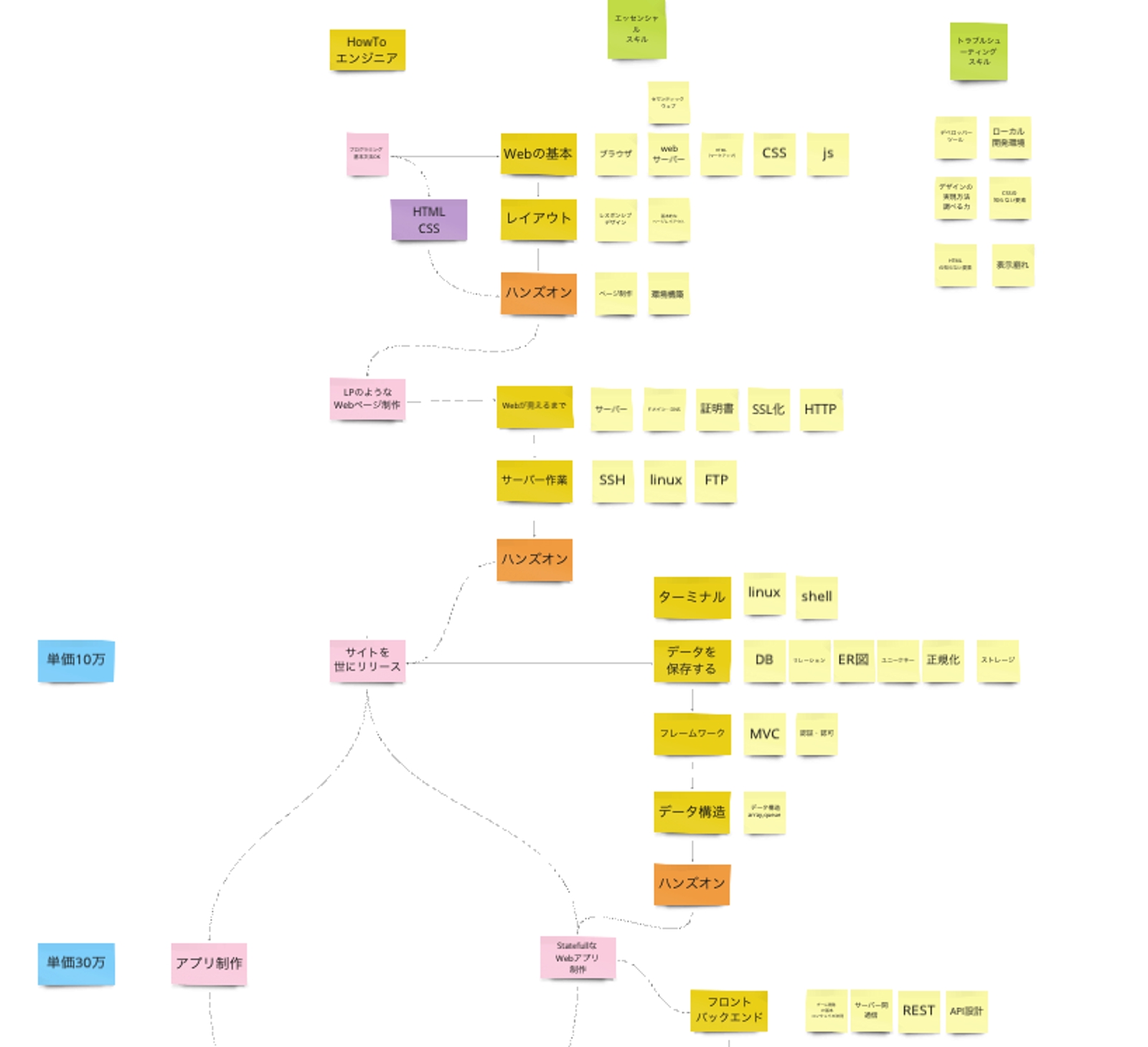
カリキュラム
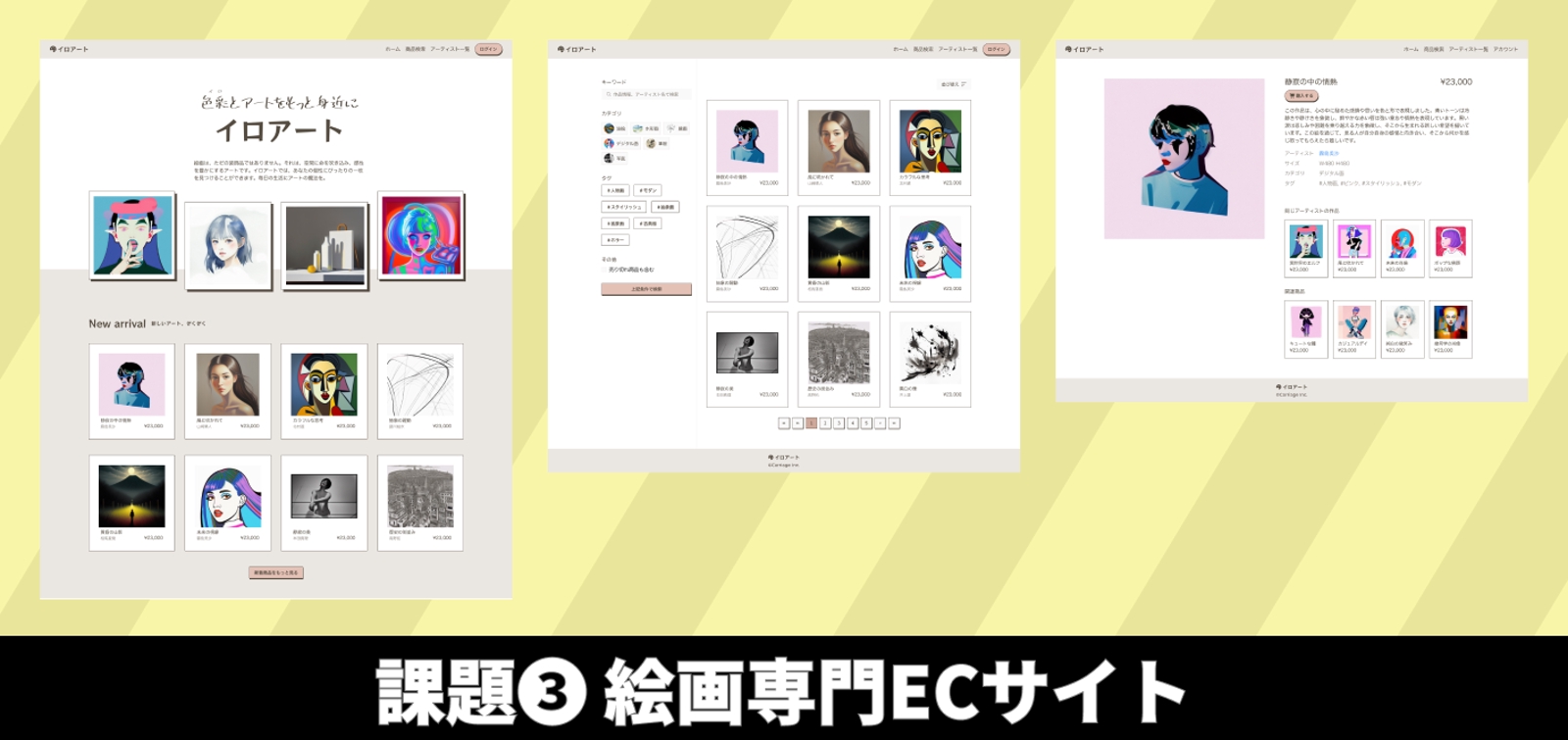
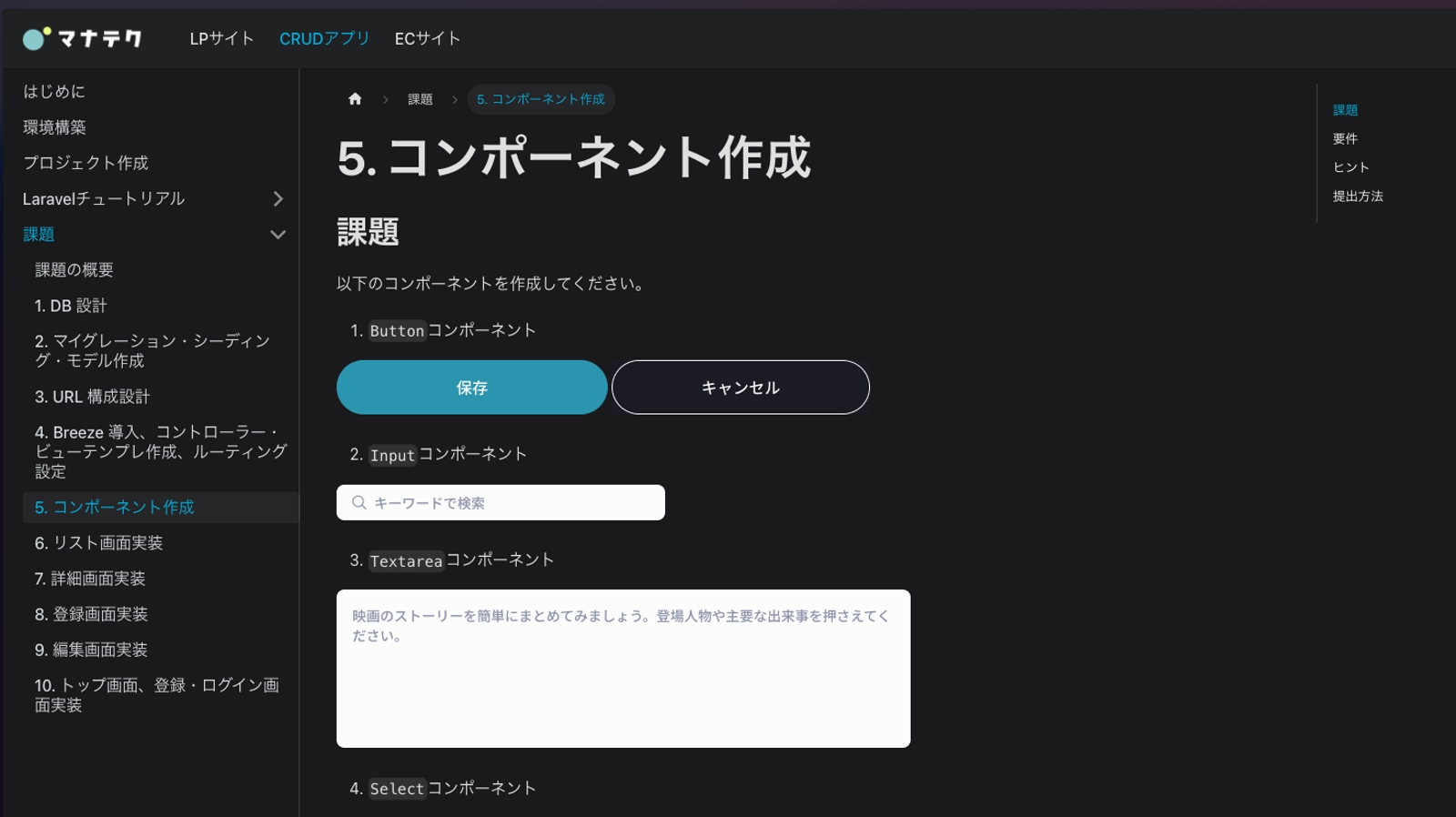
以下のような教材ページの流れに沿って、コースを実施していただきます✨


コース内容
1️⃣ LP (ランディングページ) 実装

まずはWebページの見た目がどのような仕組みで作られているのかを理解するために、HTML, CSS, JavaScriptを使ってLPを実装いただきます。
LPはなるべく実務に近づけるため、架空の旅行記録サービスのデザインを用意しています。
FlexやGridレイアウトなどの最近のレイアウト手法をおさらいするとともに、CSSで見た目を整えたり、JavaScriptで動きをつける基本的な方法をしっかり押さえてもらいます。
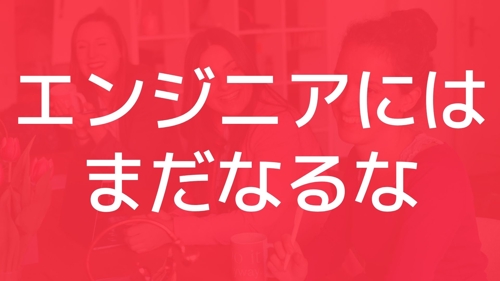
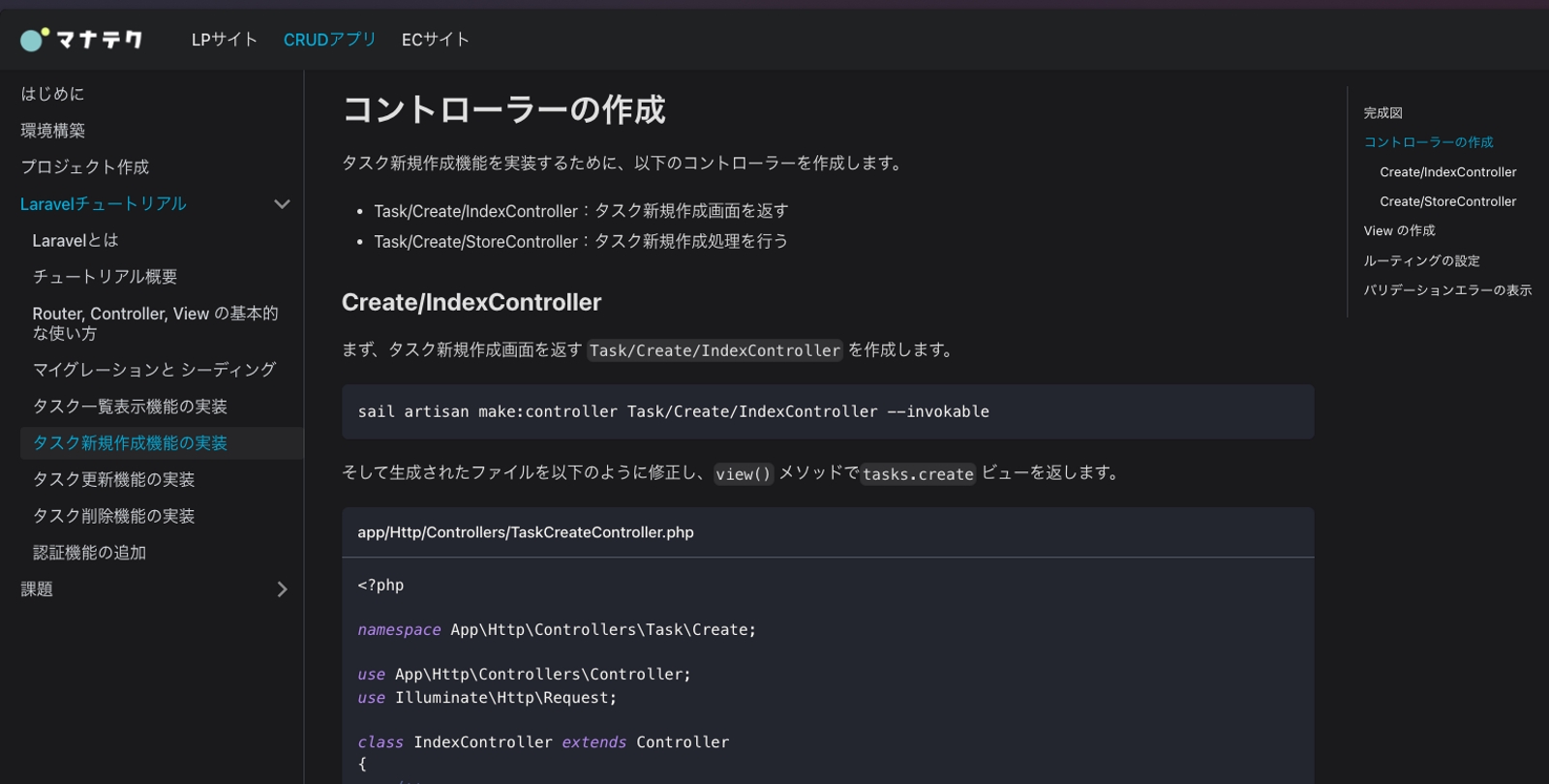
2️⃣ CRUDアプリ実装

続いてLaravelを使って、簡単なCRUDアプリを実装してもらいます。
Laravelの基本に慣れるために、まずはチュートリアルとしてbladeを使ったシンプルなTODOアプリを作成いただきます。
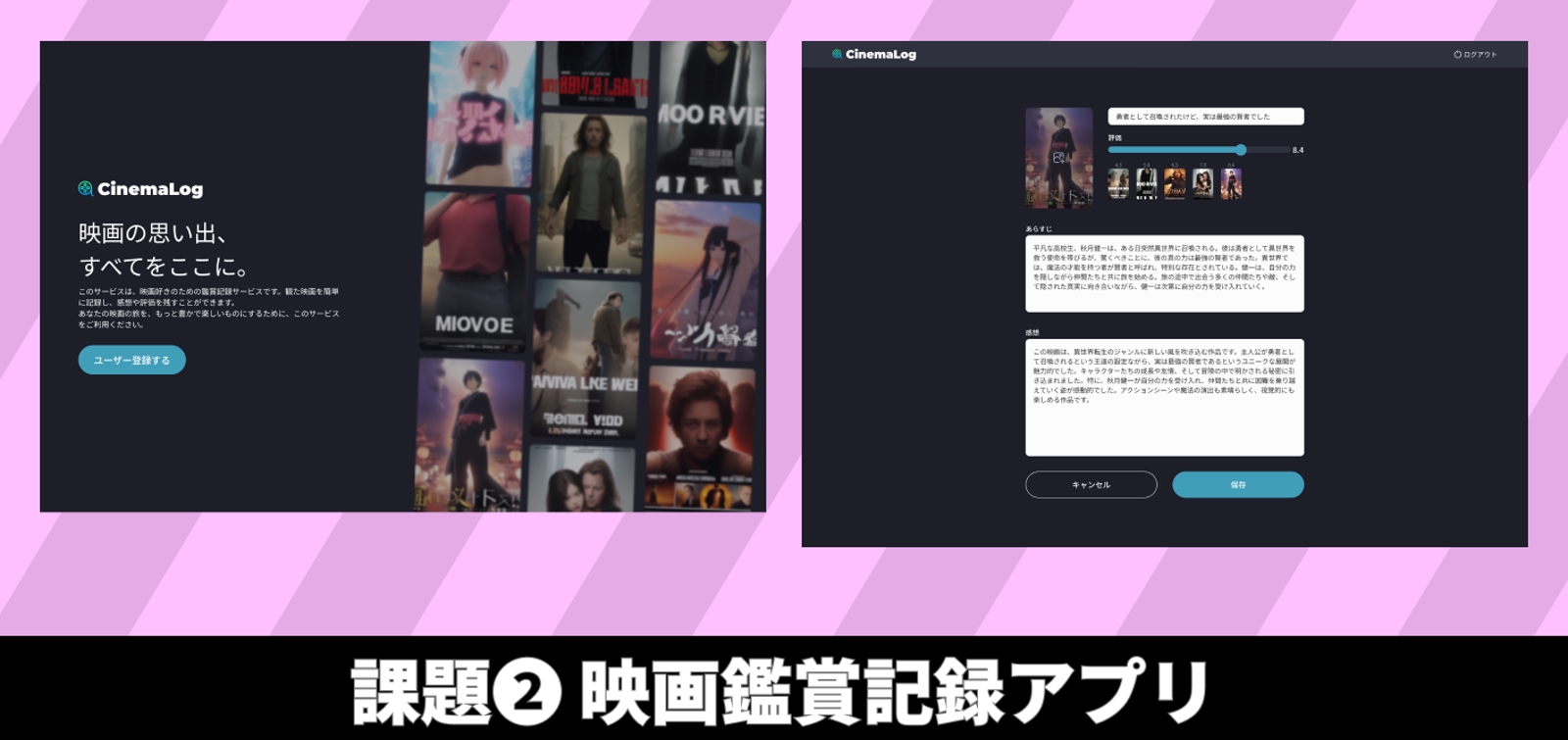
次に学んだことのアウトプットとして、映画記録アプリを実装いただきます。
デザインはモダンな機能・見た目を意識して作成しているので、アプリ実装に必要な観点を自然と身につけることが出来ます。
このフェーズでDB設計の方法や、データの保存や更新が可能な動的サイトの構築方法を身につけます。
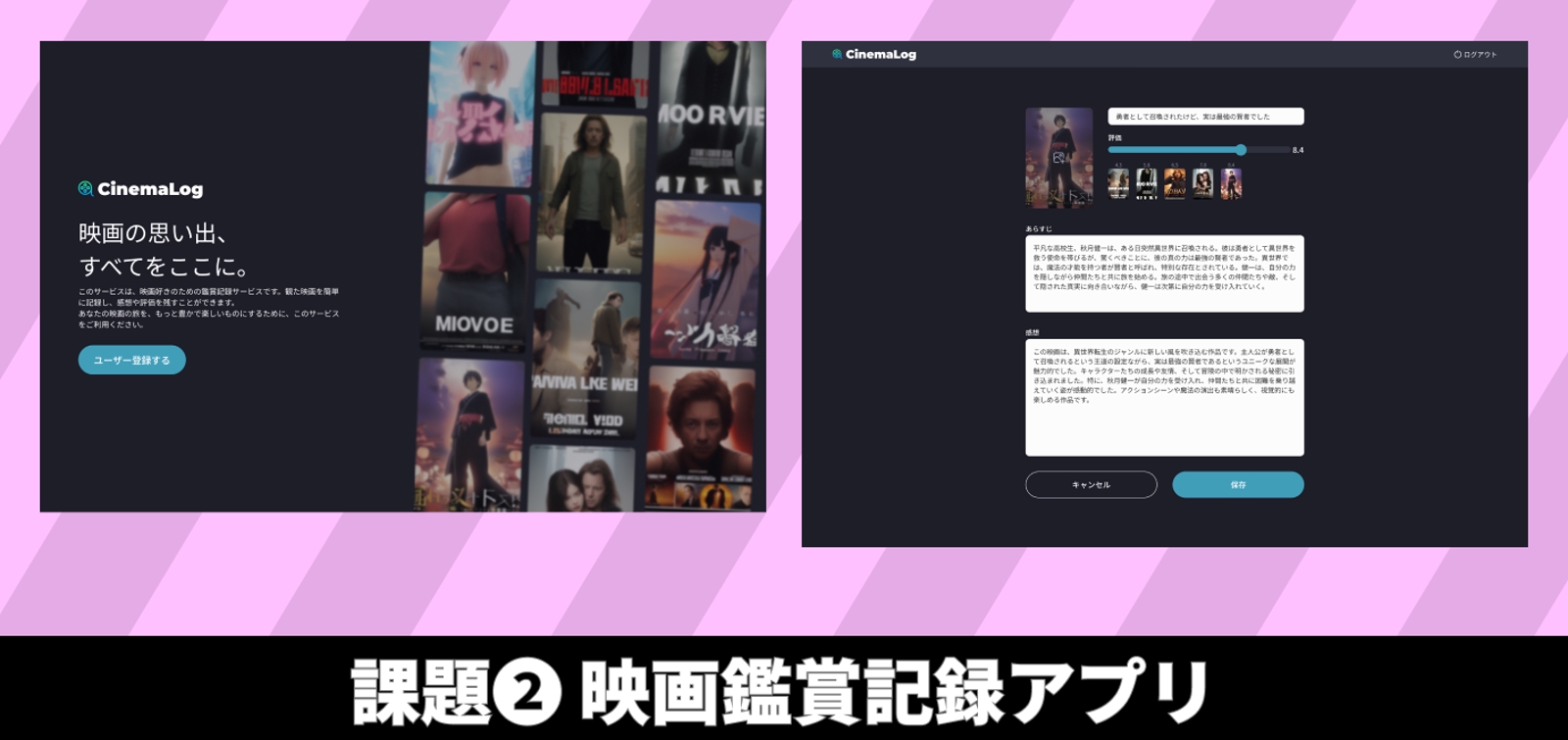
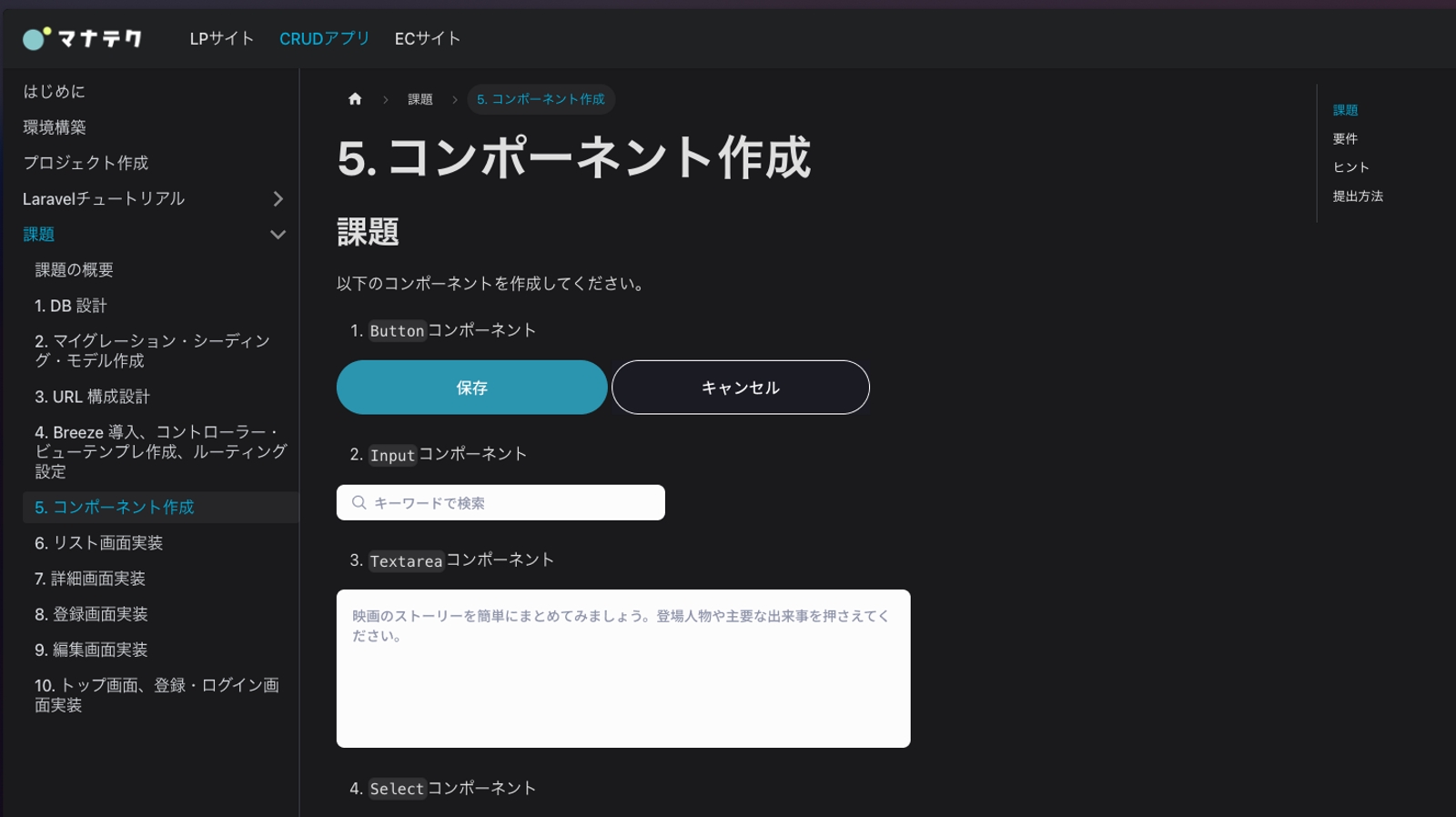
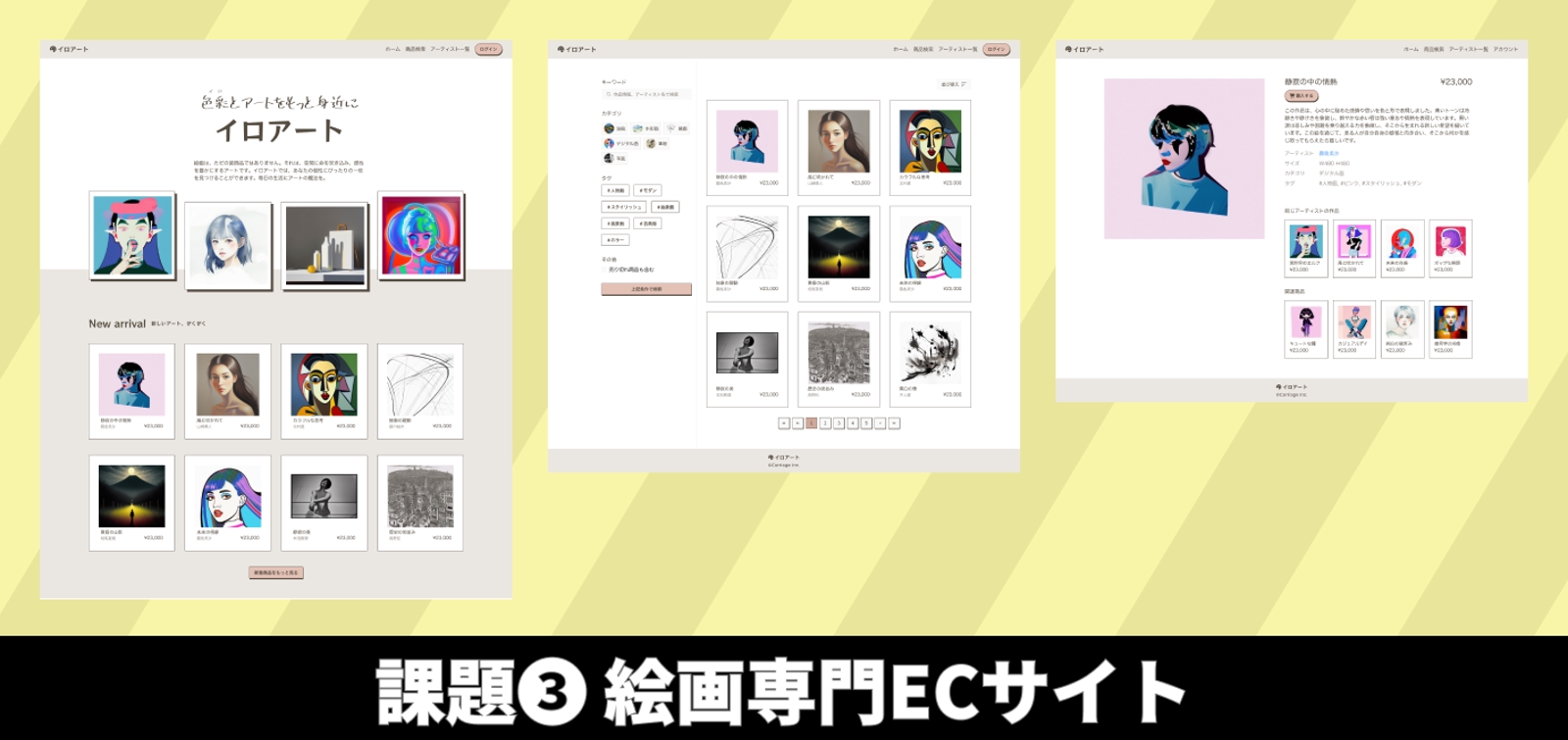
3️⃣ ECサイト実装

最後に超本格サービスの実装を行います。
まずはチュートリアルにより、Reactの導入から始まり、Next.js v13のApp Routerの使い方まで押さえます。
その後課題として、絵画専門のECサイトを実装いただきます。この課題は、皆さんが一般的に使うWebサイトに必要な機能をほぼ網羅するよう設計しています。
実装はフロントエンド・バックエンドを完全に分離し、バックエンドはJSONを返すだけのAPIサーバ、フロントエンドはCSR, SSRを組み合わせたモダンな実装を行います。
このフェーズではDB設計はもちろんのこと、API設計も行います。
ここをクリアすれば、世の中のWebサイトのほとんどの機能を実装できるようになるでしょう。
ご注意事項
- progateなどでHTML、CSS、JavaScriptの基礎は完璧でなくても一通り押さえている前提で進めます。
- Windowsでも実施可能ですが、OS起因で発生したエラーの対処は少しお時間いただく可能性があります。
メンタープロフィール
レビュー
独学では学びにくい知識について教えていただきました。
レビューもわかりやすかったです。
面白いプランでしたが業務関係で忙しくなるので解約致します。

長い間お世話になりました。
とても勉強になりました。
会員登録後、全てのレビューをご覧いただけます。


![[未経験大歓迎]AWS、インフラ、サーバー、コンテナなどSREが現場で通用する技術をフォローします!](https://img.menta.work/500/plan/main_image/67a00d71d8b24.jpg)