TypeScript React.js ポートフォリオ フロントエンド バックエンド
習うより慣れろ!React.js/Next.js/Spring Boot 課題に沿ってアプリ開発





できること
あなたには実際にWebアプリケーションをゼロから開発してもらい、現場で使えるガチの実践スキルを獲得してもらいます!
プログラミング学習用コンテンツをこなして実践スキルを身に付けられましたか?身に付けられてないというあなた、なぜ実践スキルが身につかないのでしょう?
それは 実際に動くWebアプリを開発してないからです! 本プランでは「習うより慣れろ!」をコンセプトに、実際のWebアプリケーションを あなたが主体となって自分の手で 開発することができます。そして、現役でWebエンジニアをしている私がメンターとしてサポートいたします。
開発するWebアプリ例
| 難易度 | Webアプリ | 説明 | サンプル |
|---|---|---|---|
| ★ | ポートフォリオサイト | 個人のプロフィールサイト/数ページのサイト/自分の経歴とか実績とかを掲載 | 私の個人サイト |
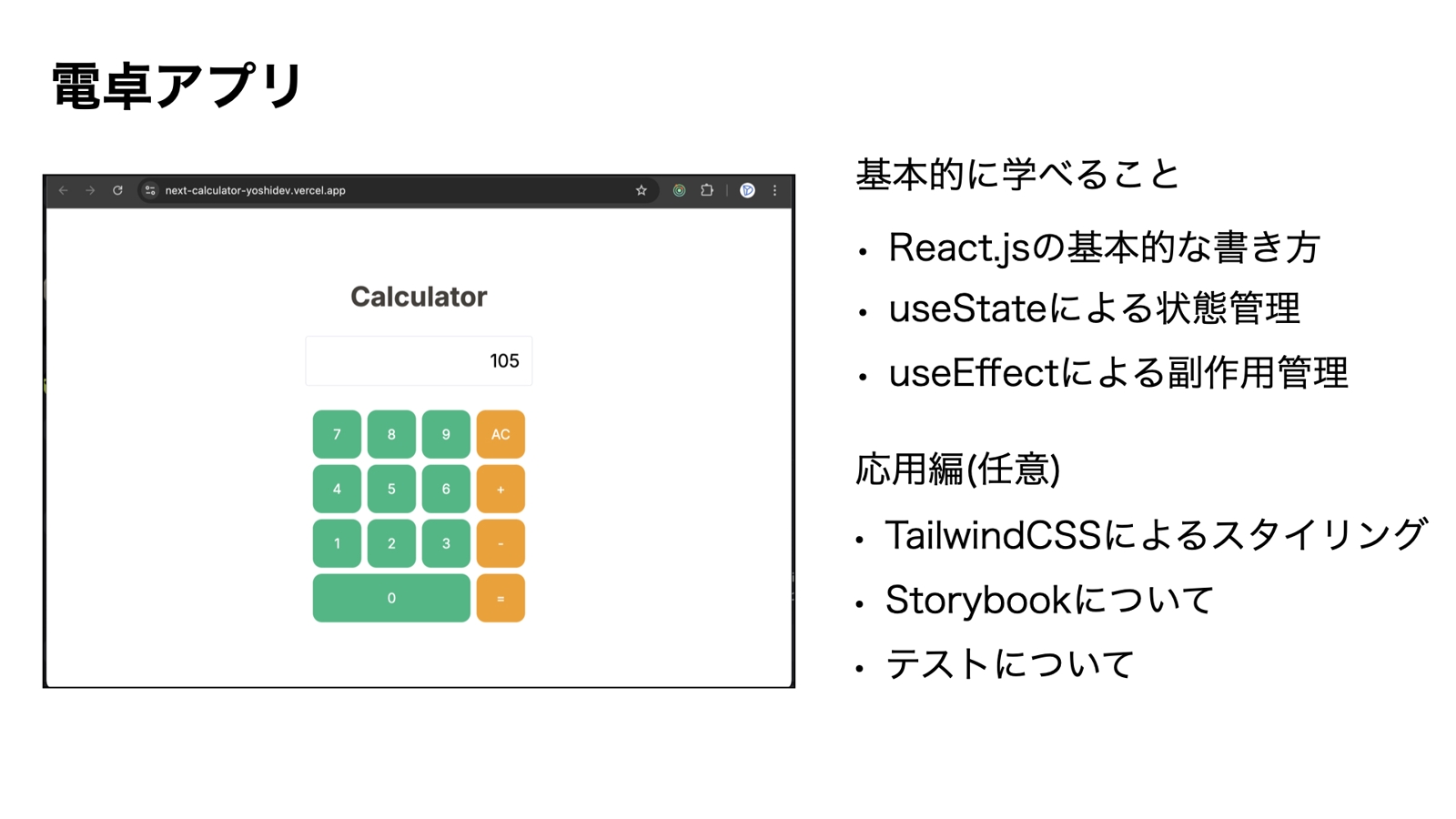
| ★ | 電卓アプリ | いわゆる電卓アプリ/最初は足し算、引き算のみ/掛け算、割り算を機能拡張として作ることも可能 | サンプル |
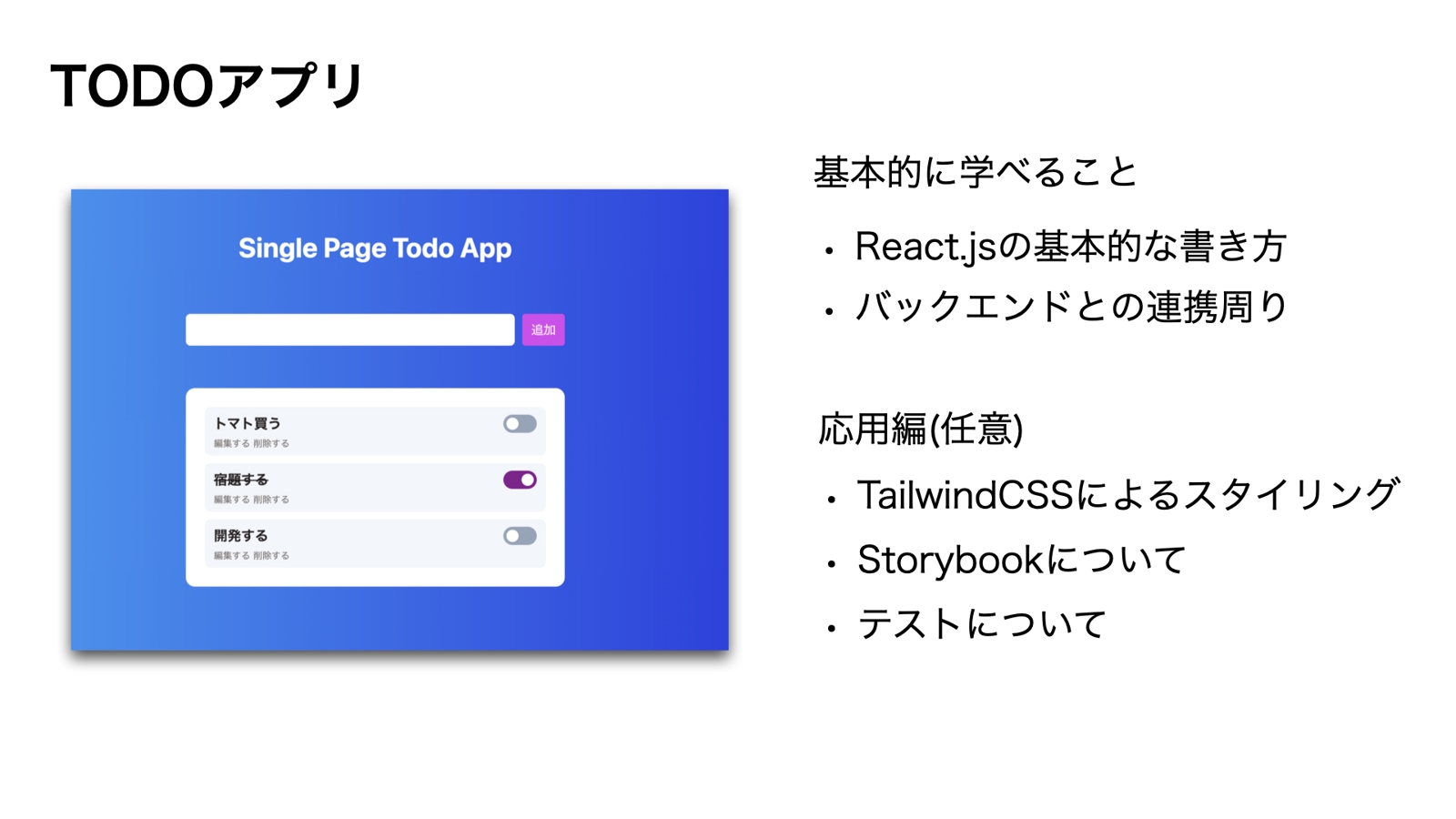
| ★★ | タスク管理アプリ | タスクを追加・変更・削除できる/未完了/完了といったステータスを持ち変更できる/追加したタスクの一覧が表示できる | |
| ★★ | ブログサイト | 記事一覧・詳細ページがある/記事にタグを付与できる/タグで記事を検索できる | 私の個人ブログ |
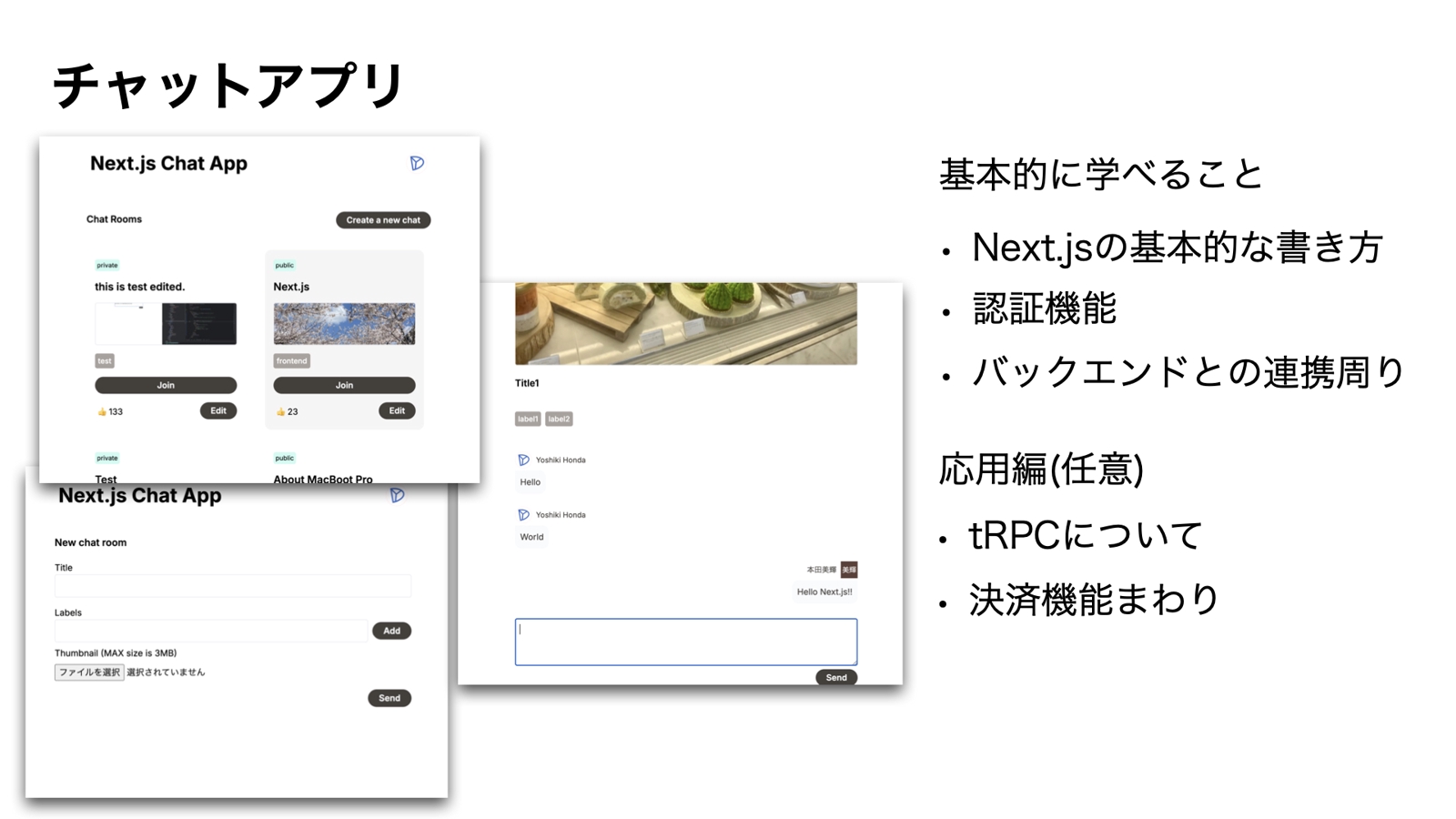
| ★★★ | チャットアプリ(掲示板みたいな) | ログイン機能がある/チャットのための部屋を作成できる/部屋に入室しメッセージを投稿できる/他のユーザーの投稿も閲覧できる | サンプル |
| ★★★★★★ | 複雑なWebアプリ | 希望に応じて要相談/上記ようなアプリの開発経験がある方限定 | 私が個人で作ったプログラミングクイズアプリ |
上記はあくまでのサンプルです。例えば、タスク管理アプリにログイン機能をつけるといったことも相談いただければ対応可能です。
本プランのターゲット
- 現場で使えるガチの実践スキルを身に付けたい人
- 最後まで諦めずにWebアプリをゼロから開発できる人
現在のスキルのレベルは問いません。レベルに合わせて開発するWebアプリケーション、学習スピードは調整させていただきます。あなたにやる気があるのであればそれに応えてスキルのレベルに関わらず全力でサポートすることを約束します。
本プランに不向きな人
- 自ら考えたり、わからないことを調べたりできない人
- 英語(リーディング)に苦手意識がある人
言われたことだけやってれば良いと考える人は正直苦痛に感じると思います。実際のWeb開発においても、「この機能を作るにはどういうふうに書くと良いんだろう?」「見たことないエラーが出た!どうやって解決しよう?」と、答えを知らない課題に永遠と取り組むため、自ら考えたり、わからないことを調べたりできることはWebエンジニアとしての必須スキルです。また、Web開発する上では英語のドキュメントを参考にすることは避けられません。不向きなのは英語が読めない人ではなく、英語に苦手意識がある人です。 英語が読めなくても今の時代は翻訳が簡単にできます。「うわっ、英語だ、、難しそう」と最初から諦めるようではWebエンジニアにはなれません。翻訳機能などを駆使するなど、工夫して理解しよう努力できる人は大丈夫です!
学べること
本プランでは主に以下の技術を使用します(開発するWebアプリケーションによっては使用しない技術も含みます)
- 共通
- Dockerを使った開発について
- テストコードの書き方について
- アプリ開発からデプロイまでの一連作業
- Vercel
- Netlify
- さくらのVPS
- CI/CDについて
- わからないことをうまく調べるTips
- 綺麗なコードを書くコツ
- フロントエンド
- React.js、Next.jsの基本的な開発について
- React.jsの応用について(基本的なhooksやReduxを用いた状態管理など)
- TypeScriptの開発について
- NextAuthを使った認証機能開発について
- Firebaseについて
- ChakraUI、MUIなどのUIコンポーネントライブラリについて
- TailwindCSSについて
- バックエンド
- Java、Kotlinの開発について
- SpringBootの基本的な開発について
- MySQL
他プランとの違い
本プランの他にもWeb制作に関するカジュアルな相談を受け付けるプランもございます(以下、カジュアル相談プラン)
・https://menta.work/plan/12355
こちらのプランとの異なる点は以下です。
- 本プランはWebアプリを0から構築することを前提としたプランとなっており、予めいくつかのアプリケーションの要件を用意しております。カジュアル相談プランはそのような用意はなく、自ら課題を設定していただくか相談しながら一緒に決めていきます。
- 本プランはより実践的なスキルや知見を習得していただくため、カジュアル相談プランより細かなフィードバックをいたします。
相談スタイルについて
複数のコースをご用意しています。どのコースもDiscordによるチャットベースでの相談はいつでも可能です(回答目安は基本12時間以内(48時間以内保証))
また、ご予算に合わせてビデオ通話サポート時間を決めさせていただいております。
ビデオ通話時は質問を受け付けたり、コードレビューをしたり、アプリケーション開発を一緒に進めたりする時間とさせていただこうと思います。
ビデオ通話では、授業のような私からあなたに一方的に話すような時間は基本的には取らず、あなたに実際に手を動かしてもらいながら学習を進めていく方式を考えております。
とはいえ、何もわからない状態で手を動かせるの?という不安もあると思います。そのような知識のインプットが必要だと判断した際は、別で学習のための資料を事前にお渡しするのでビデオ通話までに目を通して、概要の理解や質問ができる状態になるよう努めてください。
特記事項
- 継続プランをご契約の方は、ご自身で契約更新の管理をお願いいたします。
メンタープロフィール
レビュー
非常に素早く丁寧に対応していただきました
自身の業務環境の変化により、現在サービスをうまく活用できないように感じまして解約させていただきました
また機会がありましたらよろしくお願いします
私用でしばらく手がつけれないため一旦解約致します。
バックエンドアプリの環境構築および、データベース設計のサポートをさせていただきました。
新たなバックエンドプロジェクトを1から構築する手順は最低限理解いただけたでしょうか🙇
今回提供した知見をどこかで活用できることを願っています。
また機会がありましたらサポートさせていただきますのでお気軽にご連絡ください!
学習プランの内容もとても満足できる内容で、レビューもとても早いので本当にありがたいです。
フロントエンドのキャッチアップにとても役立っています!
継続的にプランを利用させていただくつもりです。
引き続きよろしくお願いします!
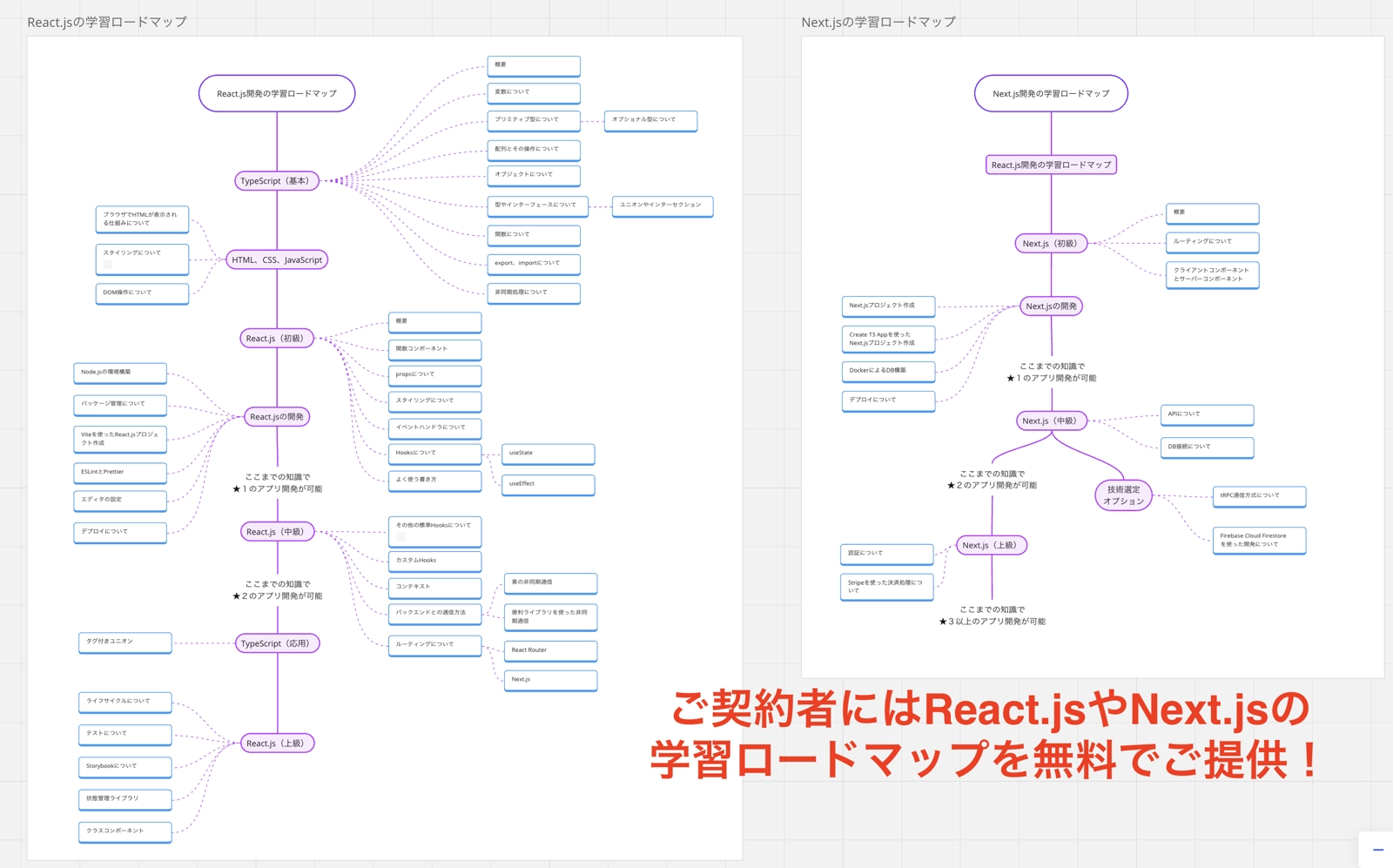
フロントエンド、特にReact.jsの学習ロードマップについて共有させていただきました。
また、仕事で使われている技術をなるべく使う構成でサンプルアプリケーションを提供させていただきました。
レビューする前から自分なりに考えて実装しているのがとても伝わっています!
引き続き試行錯誤をしてください!精一杯サポートさせていただきます、よろしくお願いします!
会員登録後、全てのレビューをご覧いただけます。










![[未経験大歓迎]AWS・インフラ・サーバー・コンテナなどSREが現場で通用する技術をフォローします!](https://img.menta.work/500/plan/main_image/68e2462daf06a.jpg)





