プログラミング相談 Web制作 エンジニア就職 お悩み相談 HTML/CSS
【返金保証】現役Webエンジニアがなんでも相談受けます


できること
プラン内容について
💡返金保証付きのコースもご用意していますので安心して相談・質問していただけます💡
まずはお気軽にご連絡ください!
以下のようなWeb開発に関することなら何でもご相談・お悩みを聞きます!私の経験に基づいてお手伝いします!
- コードレビューをしてくれる人が周りにいないから見てほしい
- 修正案のサンプルの実装をしてほしい
- 作成中のポートフォリオのフィードバックがほしい
- そもそもプログラミングって何?自分も始めてみたいけど何からすれば良いの?
- Web系の会社での働き方や、そのために必要なことについて知りたい
- スクラム開発の悩みを聞いてほしい
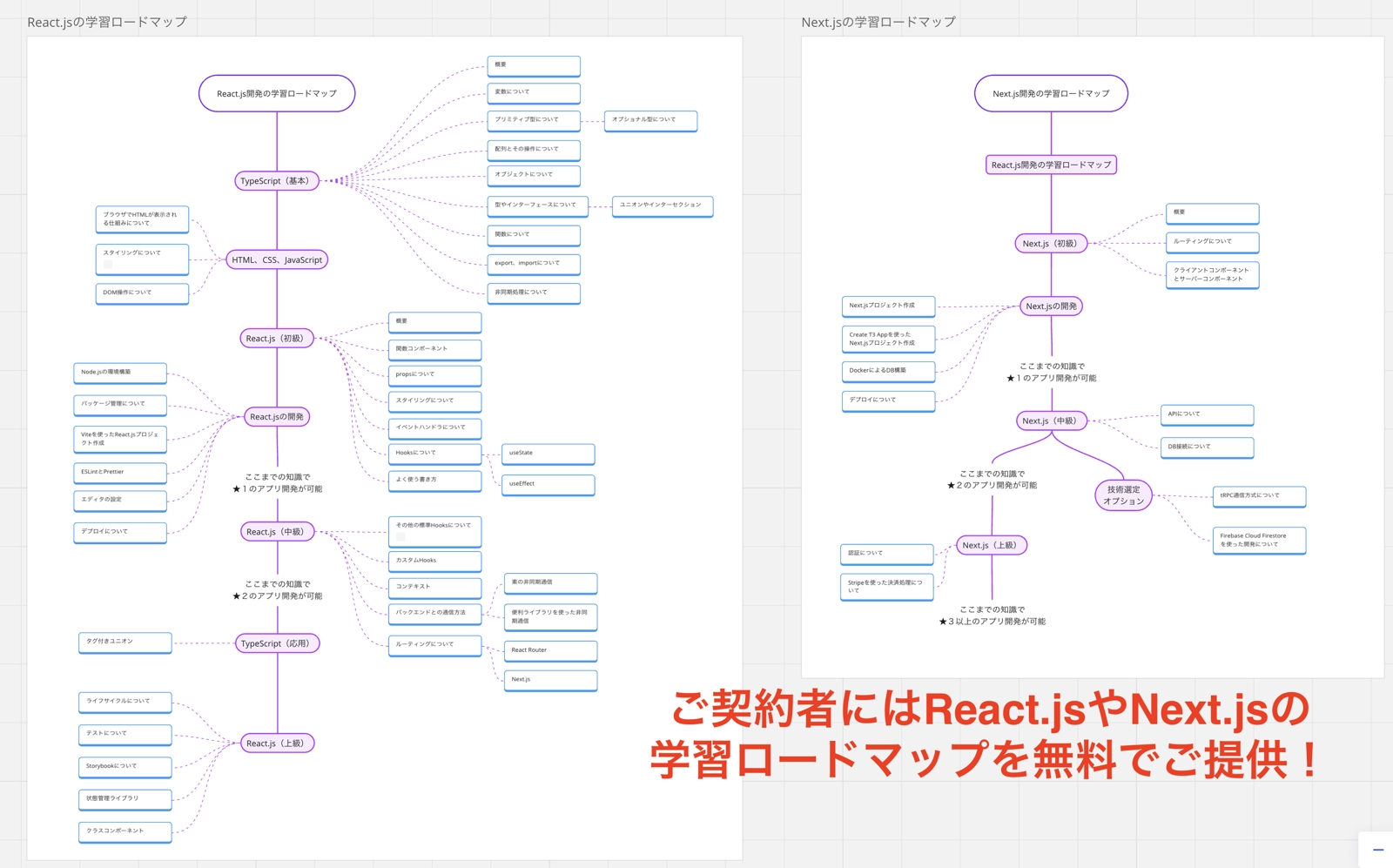
- HTML/CSS、JavaScript、React.js、Javaを使った開発について
- その他、スキルセットに関する質問なんでも
メンターについて
現在は某大手IT企業でWebエンジニアとして働いています。私のスキルセットについては プロフィール をご覧くださいmm
- 大学の講義でWeb会社に求められることについて登壇した経験あり(好評だったようです)
- 新入社員・インターン生のメンター経験あり
上記の経験からもわかる通り、相談に乗ることは得意です!良いアドバイスができる自信はあります👍
個人でこんなもの作ってます
- 個人サイト
- React.js、Next.js、TypeScript、TailwindCSS、Vercel
- QuizCode プログラミングクイズアプリ
- Java/Kotlin、SpringBoot、JUnit、React.js、Next.js、TypeScript、Docker、MySQL、Vercel、GCP、Firebase
- 個人ブログ
- React.js、Next.js、TypeScript、microCMS、Vercel
特記事項
- 継続プランをご契約の方は、ご自身で契約更新の管理をお願いいたします。
メンタープロフィール
レビュー
おかげさまで就活用のポートフォリオが完成しました。
技術や知識がとても豊富な方でポートフォリオを作成する上で発生した様々な壁を乗り越えることができました。
就活メインとなるため一度解約させていただきます。
またわからないことがありましたらよろしくお願いいたします!
ありがとうございました!

解説の動画まで作ってくださり、早急に解決できました!本当にありがとうございました。
解説も「どこが違っているのか?謎それを加えるべきなのか?」も説明してくださり、すごく分かりやすかったです。
公式ドキュメントから学ぶべきというのもすごく学びになりました。
引き続き、よろしくお願いいたします!
引き続きよろしくお願いいたします!
会員登録後、全てのレビューをご覧いただけます。







![[未経験大歓迎]AWS・インフラ・サーバー・コンテナなどSREが現場で通用する技術をフォローします!](https://img.menta.work/500/plan/main_image/68e2462daf06a.jpg)






