【フリーランス案件獲得→自社開発企業内定🔥】未経験からフリーランスで実務経験を積み、フロントエンドエンジニアに転職できた理由とは?
この度メンティーの方から、未経験→フリーランス案件獲得→自社開発企業に就職決定された方が出ました!
そこで、本プランを受講してどうだったのか率直なお気持ちをインタビューしました。
受講を検討されている方はぜひご覧ください!
略歴
- 名前(ニックネーム)
- T.Kさん
- 年齢
- 27歳
- 性別
- 男性
- 居住地
- 東京
- これまでの職歴
- 新卒で大手外資系企業入社(マーケティング職):3年弱勤務
- 3ヶ月のプログラミング学習期間を経て、フリーランスエンジニア:2021年1月〜現在まで継続中
- スタートアップのフロントエンドエンジニアとして入社予定
- 高卒以降の学歴
- 私立大学商学部卒
- 本プランを契約するまでのプログラミング学習経験
- 学生時代、インターン先でHTML, CSSに触れた程度
- 本プランの受講期間
- 2020年9月開始→年末に学習カリキュラム終了→1月からフリーランス活動開始→4月にポートフォリオアプリを作成
- 就職活動の期間
- 6月から就活→7月中旬に内定
- 内定数
- 2社(自社開発企業2)
- 入社を決定した企業の詳細
- フロントエンド採用
- ハードウェアスタートアップ企業
なぜエンジニアを目指しましたか?
前職で、自らの業務がソフトウェアに代替されていく流れに危機感があったからです。
それから自然にソフトウェアを作る側にならなければいけないと思うようになり、プログラミング学習に踏み切りました。
数あるサービスの中で、なぜ本プランを受講しましたか?
伊藤さんのMENTAに惹かれたのは、価格が安いことでした。それ以外では、Nuxt, Firebaseなどの最新トレンドを掴んで、効率的にフロントエンドエンジニア転職を目指せるカリキュラム構成だったことが大きいです。そのようなサポート体制が私の希望とマッチしていました。
また、MENTA上で数名のメンターの方とやりとりしていましたが、メッセージ対応(返信スピード、文章の内容など)で人柄良く感じたのが伊藤さんだったので、受講することを決めました。
受講したコース内容を教えてください。
Webエンジニア就職プラン(週1メンタリング)を受講しました。
実際にサポートを受けてみてどうでしたか?
率直に、非常に良かったと思っています。
週1回あるメンタリングでは、プログラミングの質問対応だけでなく、勉強法の紹介、学習する技術の選定サポートまで諸々フォロー頂きました。メンタリング後はやることが明確になるので、1週間の学習計画が立てやすく有り難かったです。
また、受講を開始すると学習管理のスプレッドシートを渡され、
- 学習項目
- 学習スケジュール
- 技術レベル
- 参考にすべき教材
などを把握することができます。何をどのくらい学習すれば転職レベルに達するのかも見定められるので、効率的に学習を進めることができました。
学習中は、どのようにカリキュラムを進めていましたか?
HTML, CSS, JS, Vue.js, Nuxt.js これらの内容を3ヶ月で終えました。
その後はフリーランスの案件をこなしつつ、
TypeScript, firebase, Amplifyなどの学習を進め、トータルでは半年程度で全てのカリキュラムを終えました。
どのようなアプリを作成しましたか?
下記4つのアプリを作成しました。
- アルバムアプリ
- ECアプリ
- アーティスト検索アプリ
- Amplifyのショッピングカートアプリ
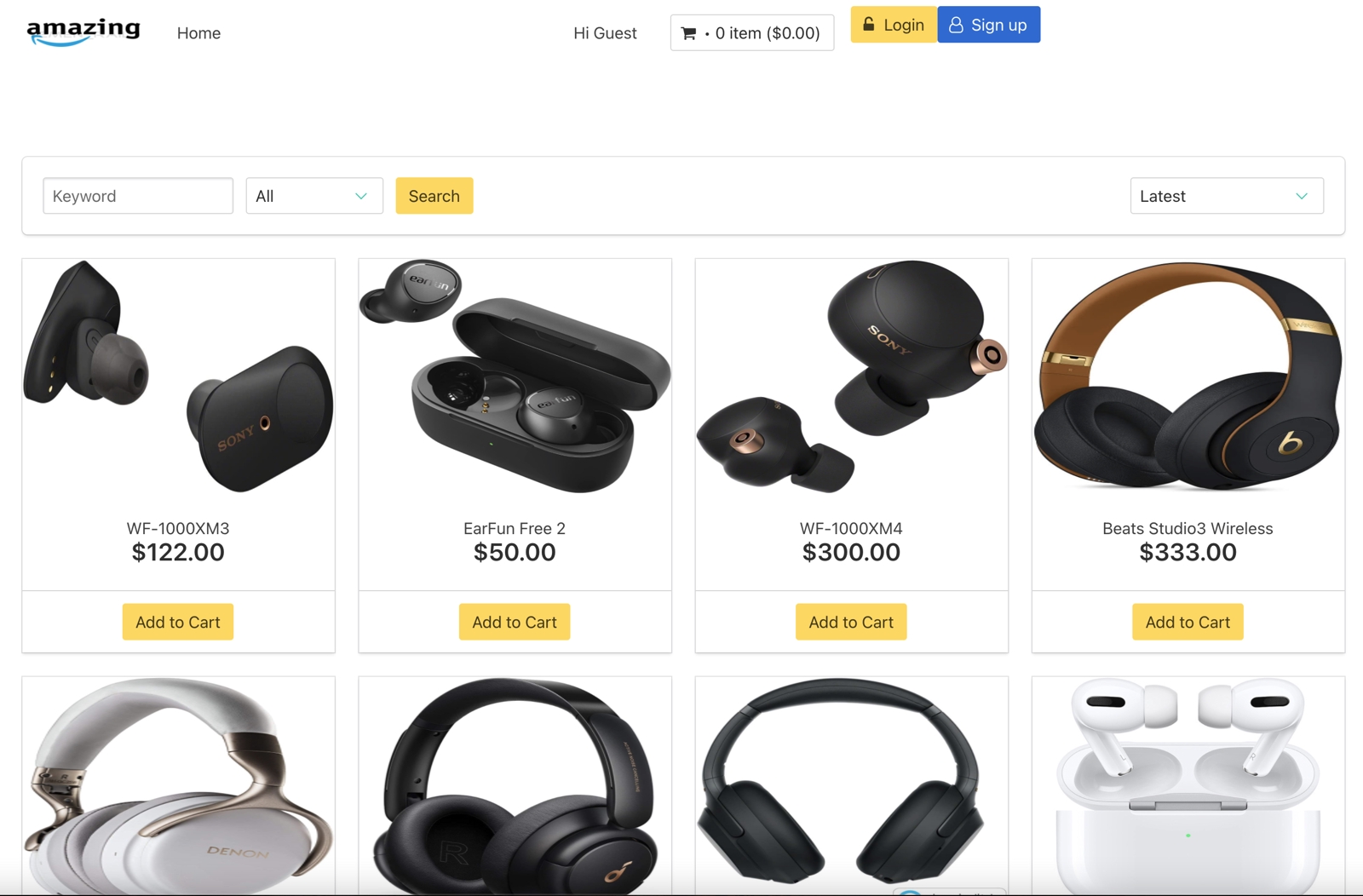
一番力を入れて作成したのがECアプリになるので、そちらを紹介します。
アプリの概要
Amazonを模倣したECアプリ(ヘッドフォン専門)
アプリ画像

作成背景
前職時代、主にヘッドフォンを扱うマーケティング職で勤務していました。また、単純にヘッドフォンが好きなのも相まって、ヘッドフォン専門のECアプリを作りたいと思ったことがきっかけです。
技術構成(使用言語・スキル)
- Nuxt.js(SSR, vee-validate, vue-warehouse, vue-swal, slugify)
- Firebase (Auth, RealtimeDatabase, Functions,Storage)
工夫した点
- Nuxt.jsのSSRモードで作成。Firebase Functions, HostingでSSR Deploy。
- 状態管理にVuexを使用。
- vue-swalで削除確認
- vue-warehouseでlocalにカートの状態を保存
主な機能
- Login・SignUp機能
- 管理者・一般ユーザー機能
- 商品登録機能
- カート追加機能
- 商品検索機能
- 画像アップロード機能
作成期間
3ヶ月
アプリを作った感想
工夫したことは、モダンな技術構成にしたことです。フリーランスの案件で経験したSSR Deployを盛り込むなど、実務で培った技術をアピールできるように意識しました。
アプリを作成してみて良かったことは、Webサイトのパフォーマンスの上げ方を経験できたことです。また、前職では仕事柄ECサイトを扱うことが多かったのですが、実際にECアプリを作成したことでプログラムの仕組みがわかり、大変為になりました。
大変だったことは、状態管理にVuexを使用したことです。主にデータベースのスキーマ(データベースの構造を表現する設計図)管理が大変でしたね。しかし、これに触れたことでデータベースの構造についてより深く理解できるようになりました。
コロナ禍での転職活動はどうでしたか?
基本的にはWantedlyや転職エージェント(リクナビ・マイナビ)を活用していました。
メインはWantedlyを使い、今回内定をもらった企業もWantedlyからエントリーしたところです。
エントリーしたのは数十社程度でした。
エントリーの基準として、主に下記4点を見ていました。
- 使用言語が自分の希望と合っているか(Vue.js, Nuxt.js)
- 会社のフェーズが大型資金調達(1億円以上)レベルに達しているかどうか
- フロント系の求人かどうか
- 勤務先が東京であるかどうか
採用側に評価された点としては、
- 既にフリーランスエンジニアとして勤務しており、実務経験があること
- モダンな技術でポートフォリオアプリを作りきったという実績があったこと
- スクールを活用せずに学習を進めたため、自走力をアピールできたこと
これらの点が挙げられると思います。
フリーランスとして今の案件を獲得するまでの経緯を教えてください
現在入っている案件は、エージェント経由で知り合った社長の方と面談した際、誘われたことがきっかけです。
フリーランスとして働くために大事だと思うことは何ですか?
- 業務面:当たり前なことですが、こまめに報連相をすることです。リモート勤務ということもあり、より一層コミュニケーションを気をつける必要があると思います。
- マインド面:業務委託なので、基本的に部外者という扱いになります。しかし、積極的に発言して正社員のメンバーときちんと関わるという意識が大事だと思います。
フリーランスとして働いてみての率直な感想を教えてください。
- ポジティブ面:実務に触れられたことです。実務経験になるので、転職の際に未経験だからと弾かれることは無くなります。
- ネガティブ面:正社員と比べて、企画・設計というビジネスサイド(上流工程)のフェーズには携わりにくいです。どうしても開発・運用という働き方が中心になります。やることが限定されることがデメリットですね。
本プランの利用を検討する方向けにメッセージをお願いします!
伊藤さんは、IT企業の経営者、フルスタックエンジニア、メンターといったいろんな顔をもっています。そんな方のもとで学習経験を積み、実務案件をこなせるくらいのレベルに達することができれば、未経験からの転職も成功するはずです。
興味がある方は、ぜひZoom相談プランだけでも受けてみてください。
インタビューは以上になります。T.Kさん、ありがとうございました!
本プランに関心がある方はこちらのページでプランについてまとめてあるので、ぜひご参考ください!
メンティーインタビュー記事まとめ
- 【関西・文系未経験】働きながらの学習で第一志望の受託開発企業に就職決定!
- 【29歳・文系未経験】働きながらの学習で自社開発企業(フロントエンド)に就職決定!
- Web制作ディレクターからモダンなWeb系自社開発企業のフロントエンドエンジニアへ転職成功!
- レガシーな現場からステップアップ!第一志望の自社開発企業(Webエンジニア)に転職決定!
- 就職浪人→未経験でも第一志望の自社開発企業(フルリモート)に就職できた理由とは?
- 3ヶ月でWebアプリ開発のフリーランス案件受注!案件獲得までに取り組んだこととは?
- レガシーな現場(Web制作)からReactを扱うWeb系自社開発会社に転職決定!
- 完全未経験&働きながらの受講でフルリモートWebアプリ開発案件獲得!
- SESでレガシーな運用案件からフルリモートの開発案件にステップアップできた理由とは?



